اولین چیزی که کاربر معمولاً در وب سایت شما می بیند صفحه فرود است، این در مورد سایت های وردپرس نیز صادق است. با بیش از 4.66 میلیارد کاربر اینترنت در سراسر جهان از ژانویه 2021 و بیشتر 600000 کاربر جدید هر روز آنلاین هستند در 12 ماه گذشته، مخاطبان بالقوه زیادی برای وب سایت وردپرس شما وجود دارد.

اما استفاده حداکثری از این روند ترافیک اینترنت به چیزی بیش از یک سایت وردپرسی با ظاهر عالی نیاز دارد – شما به راهی نیاز دارید تا توجه کاربران را جلب کنید، آنها را متقاعد کنید که اطلاعات تماس خود را به اشتراک بگذارند، سپس محتوایی را ایجاد کنید که میخواهند ببینند.
در اینجا نگاهی می اندازیم به اینکه چرا صفحات فرود اهمیت دارند، چه چیزی ارائه می دهند، چگونه یک صفحه فرود در وردپرس ایجاد کنیم، و چه ابزارهایی برای کمک به ساده سازی فرآیند ایجاد در دسترس هستند.
بیا شروع کنیم.
صفحه فرود در وردپرس چیست؟
صفحه فرود وردپرس یک صفحه هدفمند است که جزئیات تماس بازدیدکنندگان را در ازای پیشنهادات ویژه، خبرنامه های معمولی یا منابعی مانند کتاب های الکترونیکی و کاغذهای سفید ثبت می کند.
مبانی صفحه فرود
بسیاری از افراد صفحه اصلی وب سایت را با صفحه فرود اشتباه می گیرند.
صفحه اصلی اولین صفحه ای است که کاربران هنگام بازدید از سایت وردپرس شما می بینند. این صفحه معمولاً حاوی اطلاعاتی درباره شرکت یا کسب و کار شما، از جمله نام شرکت شما (در صورت وجود)، تصاویر مرتبط، و پیوندهایی به صفحات دیگر محصول یا محتوای سایت شما است.
در حالی که صفحه اصلی شما ممکن است توجه بازدیدکنندگان را به خود جلب کند و آنها را تشویق کند که زمان بیشتری را در سایت وردپرس خود بگذرانند، صفحات فرود برای ایجاد سرنخ های تجاری با گرفتن اطلاعات بازدیدکنندگان طراحی شده اند.
در اینجا یک صفحه اصلی استاندارد ممکن است شبیه باشد:
در مقایسه با آنچه که یک صفحه فرود به نظر می رسد:
قالب، چیدمان و طراحی صفحات فرود بسته به نوع کسب و کار شما و منابع ارائه شده متفاوت است. با این حال، آنها یک مجموعه ویژگی مشترک دارند: فیلدهایی را برای گرفتن داده های بازدیدکننده تشکیل می دهند.
اطلاعات درخواست شده به شما بستگی دارد – برخی از سایت ها به سادگی آدرس ایمیل برای ارسال خبرنامه یا پیوندهای کتاب الکترونیکی را درخواست می کنند. در مقابل، دیگران در ازای تبلیغات یا فروش ویژه، اطلاعات دقیق تری مانند نام و شماره تلفن می خواهند.
نحوه ایجاد صفحه فرود در وردپرس
- یک موضوع را انتخاب کنید.
- محتوای غیر ضروری را حذف کنید.
- صفحه اصلی خود را تنظیم کنید
- صفحه خود را سفارشی کنید
- برو زنده
شما می دانید که چرا صفحات فرود اهمیت دارند – و صفحات فرود برای دسترسی موثر به مشتریان به چه چیزی نیاز دارند. اما چگونه می توان یکی در وردپرس ساخت؟
در اینجا چند گزینه دارید: یک تم موجود را تغییر دهید تا با تغییر و جایگزینی عناصر کلیدی به عنوان صفحه فرود شما عمل کند، یا از یک افزونه برای ساده کردن فرآیند ساخت صفحه استفاده کنید.
اگر زمان و دانش فنی دارید، در اینجا خلاصه ای سریع از نحوه ایجاد A آورده شده است صفحه فرود در وردپرس.
1. یک موضوع را انتخاب کنید.
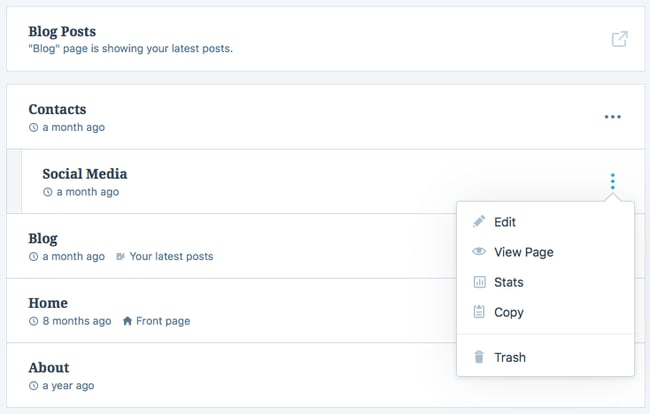
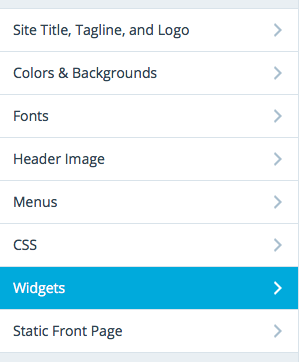
یک تم را انتخاب کنید سایت من > طراحی > تم ها در داشبورد وردپرس خود، یا یک تم جدید دانلود و نصب کنید. سپس روی سه نقطه کنار نام تم کلیک کنید و روی Activate کلیک کنید.
2. محتوای غیر ضروری را حذف کنید
هدف صفحه فرود شما ساده است، بنابراین مرحله بعدی حذف پست ها و صفحات اضافی است. رفتن به سایت من > سایت > صفحات، سپس روی سه نقطه کنار هر صفحه ای که نیاز ندارید کلیک کنید و روی سطل زباله کلیک کنید. مهم نیست کدام صفحه را نگه می دارید.

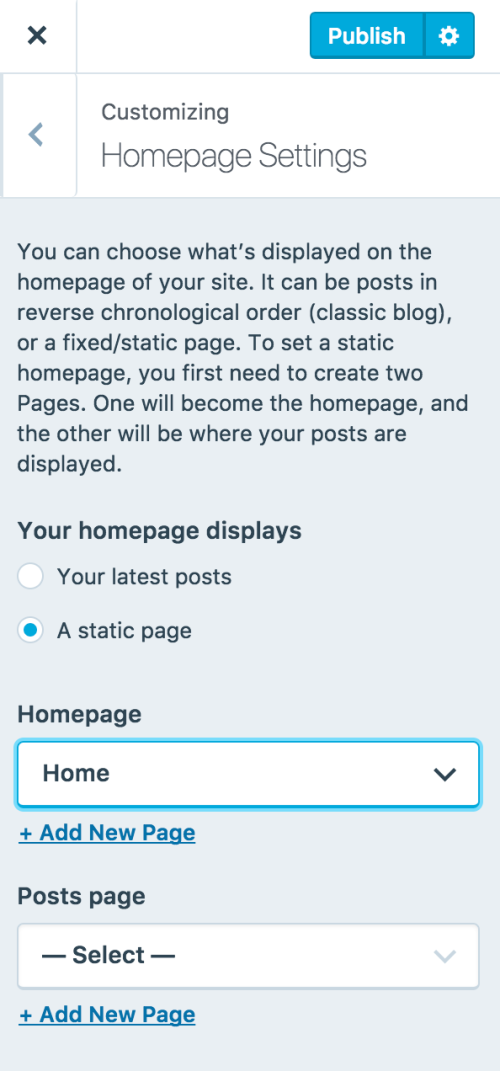
3. یک صفحه اصلی ثابت تنظیم کنید.
با استفاده از سه نقطه در کنار صفحه ای که انتخاب می کنید نگه دارید، آن را به عنوان صفحه اصلی ثابت خود تنظیم کنید. این مانند صفحه اصلی معمولی شما نیست – در عوض، تضمین میکند که صفحه فرود سفارشیشده شما جایی است که بازدیدکنندگان از سایت اصلی وردپرس شما کلیک میکنند.

4. صفحه خود را سفارشی کنید.
روی سه نقطه کلیک کنید و سپس کلیک کنید ویرایش کنید. در ویرایشگر، میتوانید متن، تصاویر، فرمهای تماس و محتوای فراخوان را اضافه کنید.

5. پخش زنده شوید.
برای انتشار صفحه خود روی update کلیک کنید و سپس از سایت اصلی وردپرس خود به آن لینک دهید.
چگونه یک صفحه فرود سفارشی در وردپرس بسازیم
- یک تم کودک ایجاد کنید.
- یک فایل style.css ایجاد کنید.
- یک فایل functions.php بسازید.
- تم فرزندتان را نصب و فعال کنید.
- یک صفحه سفارشی ایجاد کنید.
- اضافه کردن تصاویر
- یک هدر سفارشی ایجاد کنید.
- محتوای خود را به نمایش بگذارید.
- اضافه کردن سبک اضافی با CSS.
اگر ظاهر سفارشیتری را برای صفحه فرود خود ترجیح میدهید، میتوانید کد را عمیقتر کنید و خودتان این کار را انجام دهید. هشدار منصفانه؟ برای انجام این کار به مهارت HTML و CSS نیاز دارید. در اینجا یک راهنمای گام به گام آورده شده است:
1. یک تم کودک ایجاد کنید.
موضوع فعلی سایت وردپرس شما اغلب “موضوع اصلی” نامیده می شود. برای اطمینان از اینکه هر صفحه فرودی که ایجاد می کنید تأثیر منفی بر این موضوع نمی گذارد، شروع کنید ایجاد یک تم کودک.
2. یک فایل style.css ایجاد کنید.
هنگامی که تم فرزند خود را راه اندازی کردید، باید فایل style.css خود را با کد زیر تغییر دهید:
/*
Theme Name: Landing Page Theme
Description: Twenty Sixteen Child Theme With custom landing page
Author: Tahir Taous
Author URI: https://pagely.com
/blog
Template: twentysixteen
Version: 1.0
Text Domain: twentysixteen-child
*/
3. یک فایل functions.php بسازید.
بعد، شما باید توابع PHP خود را بسازید. کد زیر را به پوشه تم فرزند خود اضافه کنید:
<?php
// Parent Theme Styles //
// https://codex.wordpress.org/Child_Themes //
function theme_enqueue_styles()
$parent_style="parent-style";
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style )
);
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
4. تم فرزند خود را نصب و فعال کنید.
اکنون زمان آن رسیده است که تم فرزند خود را در صفحه وردپرس خود نصب کرده و آن را فعال کنید. با آزمایش برخی از سبک های CSS مطمئن شوید که کار می کند. این کد را در فایل style.css خود بریزید:
body, #page
background: #ECE8C1;
سپس، صفحه فونت خود را دوباره بارگیری کنید. اگر رنگ پسزمینه جدیدی وجود داشته باشد، همه چیز طبق برنامه کار میکند.
5. یک صفحه سفارشی ایجاد کنید.
اکنون که طرح زمینه فرزند شما راه اندازی شده است، وقت آن است که یک صفحه سفارشی بسازید. با ایجاد یک فایل جدید در تم فرزند خود شروع کنید و آن را به عنوان page-landing.php ذخیره کنید. سپس این کد را اضافه کنید:
<?php
/**
Template Name: Landing Page
**/
?>
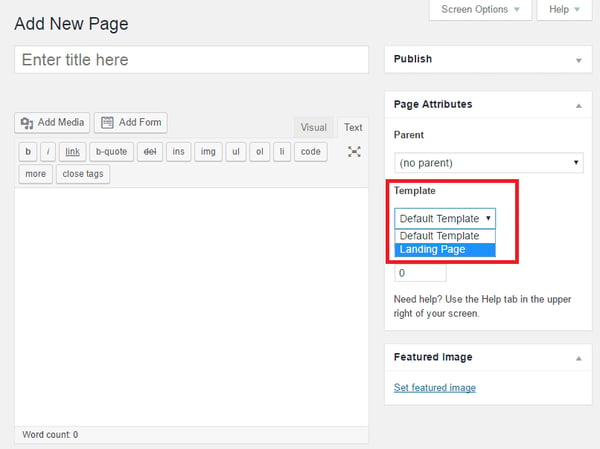
در افزودن صفحه جدید تب در وردپرس، منوی کشویی را انتخاب کنید قالب منو و انتخاب کنید صفحه فرود. سپس، کلیک کنید انتشار.

اگر صفحه را پیشنمایش کنید، آن صفحه خالی میشود – همچنان باید مقداری نشانهگذاری PHP اضافه کنید.
6. تصاویر را اضافه کنید.
برای شروع اضافه کردن تصاویر، از این کد در فایل page-landing.php خود استفاده کنید:
<?php
/**
* Template Name: Landing Page
*/
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" rel="noopener" target="_blank" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?> style="background: #6FBB72 url(<?php echo $src = the_post_thumbnail_url( '' ); ?> ) repeat 50% 0 fixed !important;">
با استفاده از این کد باید یک تصویر پس زمینه بزرگ نمایش داده شود — سایت خود را مجدداً بارگیری کنید تا مطمئن شوید کار می کند.
7. یک هدر سفارشی ایجاد کنید.
اکنون به یک هدر سفارشی برای صفحه فرود خود نیاز دارید. این کد را بعد از تگ
در فایل page-landing.php خود قرار دهید.
<div id="landing-page" class="hfeed site">
<div class="site-branding">
<p class="site-title aligncenter"><a rel="noopener" target="_blank" href="https://blog.hubspot.com/website/<?php echo esc_url( home_url("https://blog.hubspot.com/" ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
</div><!-- .site-branding -->
وقتی صفحه فرود خود را پیشنمایش میکنید، باید عنوان، پسزمینه سفید و تصویر پسزمینه را ببینید. هر رنگ پس زمینه را با این کد حذف کنید:
.site
background-color: transparent;
8. محتوای بیشتری اضافه کنید.
بقیه محتوای صفحه فرود خود را با این نشانه گذاری در فایل page-landing.php خود، درست زیر خط اضافه کنید:
<div class="sidebar sidebar-bribe">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<h1 class="landing-title"><?php the_title(''); ?></h1>
<?php the_content(); ?>
<!-- https://codex.wordpress.org/Function_Reference/wp_link_pages -->
<?php endwhile; ?>
<?php endif; ?> <!-- mdl-cell-8 //#primary -->
</div>
اگر صفحه فرود خود را مجدداً بارگیری کنید، باید تصویر پس زمینه برجسته، عنوان سایت و دعوت به اقدام خود را ببینید.
9. اضافه کردن سبک اضافی با CSS.
در نهایت، با CSS به صفحه فرود خود کمی استعداد بدهید. این کد را در فایل style.css خود قرار دهید:
.site
background-color: transparent;
div#landing-page
max-width: 900px;
margin: 0 auto;
div#landing-page .site-branding .site-title a
color: #4CAF50;
background-color: #FFFFFF;
background-color: rgba(255, 255, 255, 0.79);
padding: 5px;
border-radius: 5px;
label, input
margin-bottom: 14px;
#landing-page .sidebar, #landing-page .sidebar-bribe
background: #67CA6B;
background: rgba(103, 202, 107, 0.87);
border-radius: 10px;
box-shadow: 5px 3px 9px #5B6766;
padding: 0;
h1.landing-title, .landing-content
padding: 1em;
color: #fff;
h1.landing-title
padding-bottom: 0;
line-height: normal;
h1.landing-title small
color: #650801;
font-size: 75%;
display: block;
#landing-page button, input[type="submit"]
background: #E91E63;
display: block;
width: 100%;
@media screen and (min-width: 56.875em)
#landing-page .sidebar
float: left;
margin-left: 50%;
padding: 0;
width: 50%;
در حالی که در اینجا یک منحنی یادگیری نسبتاً شیب دار وجود دارد، هنگامی که اولین صفحه فرود خود را از ابتدا در وردپرس ایجاد کردید، برای سفارشی کردن صفحات جدید و افزودن سبک های جدید در هر زمان که بخواهید مجهزتر می شوید.
استفاده بهینه از صفحات فرود
صفحات فرود راهی برای تولید سرنخ های قابل اندازه گیری در سایت وردپرس شما فراهم می کنند. توسط ردیابی تعداد بازدیدکنندگان با پر کردن فیلدهای صفحه فرود، می توانید تأثیر استراتژی بازاریابی فعلی و فراخوان برای اقدام (CTA) خود را ارزیابی کنید.
فرض کنید کاربران به طور مداوم صفحه فرود شما را بدون ارائه جزئیات تماس خود ترک می کنند. در این صورت، ممکن است شما منبع مناسبی را ارائه نمی کنید یا ارزش پیشنهادی کسب و کار خود را به وضوح بیان نمی کنید.
برای استفاده حداکثری از صفحه فرود خود، این بهترین شیوه ها را اجرا کنید:
- اهداف خود را هماهنگ کنید – تراز کردن کمپین های تبلیغاتی بازاریابی با CTAهای صفحه فرود بسیار مهم است. اگر تبلیغات و صفحات سایت شما در مورد دستیابی به یک هدف خاص یا دریافت قیمت عالی برای محصولات خاص بحث می کنند، مطمئن شوید که صفحه فرود شما مستقیماً با این نتیجه مرتبط است.
- آن را ساده نگه دارید – هدف صفحه فرود شما این است که عملکرد کاربر را هدایت کند – و این به معنای ساده نگه داشتن همه چیز است. از کمترین تعداد فیلدهای فرم ممکن استفاده کنید و هر مرحله از فرآیند را برای بازدیدکنندگان روشن کنید تا تبدیل ها را به حداکثر برسانید.
- تست، تست، تست – تا زمانی که آن را آزمایش نکنید، نمی دانید چه چیزی کار می کند. و دوباره تستش کن CTA های خود را تست کنید و کپی صفحه فرود خود را با پخش زنده و دیدن آنچه اتفاق می افتد آزمایش کنید. تعداد سرنخ های تولید شده را ثبت کنید، سپس صفحه خود را تغییر دهید و دوباره سعی کنید دقیقاً چه چیزی کار می کند.
- طراحی برای تاثیر – تصاویر بلندتر از کلمات صحبت می کنند. از پسزمینههایی که ظاهر میشوند و تصاویر مرتبط استفاده کنید تا بدون اینکه صفحه را به هم بریزند، هدف خود را به مخاطب برسانید.
- اجتماعی شدن – نظرات کاربران در صفحه فرود شما راهی عالی برای تشویق علاقه ارگانیک است — فقط مطمئن شوید که به طور مرتب به روز می شوند.
برای دیدن این بهترین شیوه ها در عمل، بررسی کنید 19 مورد از بهترین نمونه های طراحی صفحه فرود که باید در سال 2020 ببینید.
پلاگین برای ساخت صفحه فرود در وردپرس
اگر برای تنظیم صفحه فرود خود کمک می خواهید، یک افزونه وردپرس را در نظر بگیرید. برخی از گزینه ها عبارتند از:
1. عنصر
قیمت: 49 دلار در سال
Elementor با بیش از 5,000,000 نصب فعال، یکی از محبوبترین افزونههای صفحه فرود موجود است که هم کارکردهای آسانتری را برای شرکتهایی که تازه شروع به کار کردهاند و هم ابزارهای پیشرفتهتری را برای سازمانهای مستقر ارائه میدهد.
Elementor یک راه حل همه کاره است که به شما امکان می دهد تمام جنبه های گردش کار وب سایت خود را کنترل کنید و به راحتی از پشتیبانی از وبلاگ ها و صفحات منفرد تا چندین سایت مارک دار را تغییر دهید.
از آنجایی که این یک سازنده کشیدن و رها کردن است، قبل از اینکه بتوانید از Elementor برای ساخت صفحه فرود وردپرس خود استفاده کنید، لزوماً نیازی به داشتن مهارت های فنی ندارید.
2. Beaver Builder
قیمت: 99 دلار در سال
این افزونه همه چیز را از ایجاد صفحه فرود گرفته تا طراحی های کامل سایت ارائه می دهد. Beaver Builder شامل چندین قالب از قبل ساخته شده است و به شما امکان می دهد تصاویر و متن را دقیقاً در جایی که می خواهید با یک قالب ساده کشیدن و رها کردن قرار دهید.
Beaver Builder همچنین برای ساخت صفحات فرود عالی است زیرا با دیگر مضامین و افزونه های وردپرس سازگار است. و می توانید از آن برای ساخت هر نوع صفحه فرود که می خواهید استفاده کنید.
3. معمار پیشرفت کنید
قیمت: 30 دلار در ماه
Thrive یک تجربه ساخت وردپرس مبتنی بر بصری را با 325 قالب صفحه فرود ارائه می دهد. علاوه بر این، thrive شامل ویرایش کشیدن و رها کردن فوری و عناصر تبدیل از پیش ساخته شده برای کمک به جلب علاقه بازدیدکنندگان و سادهسازی ایجاد صفحه فرود است.
Thrive Architect با سایر پلاگین های صفحه فرود در این لیست متفاوت است زیرا به طور خاص برای ساخت وب سایت های تجاری ایجاد شده است.
4. دیوی
قیمت: 89 دلار در ماه
Divi یک سازنده بصری پیشرفته برای وب سایت های وردپرسی است. این افزونه دارای عناصر بسیاری است که می توانید از آنها برای بهینه سازی صفحه فرود خود برای تبدیل استفاده کنید.
این افزونه یک تجربه کامل “آنچه می بینید همان چیزی است که به دست می آورید” (WYSIWYG) ارائه می دهد که به شما امکان می دهد آنچه را که می سازید در زمان واقعی مشاهده کنید. Divi همچنین به شما این امکان را می دهد که کل تاریخچه طراحی خود را مرور کنید تا اشتباهات را خنثی کنید یا قالب های طراحی قبلی را بازیابی کنید.
ویژگیهای اضافی که Divi را برای ساخت صفحات فرود عالی میکند شامل بیش از 800 طرح از پیش ساخته، بیش از 100 بسته کامل وبسایت و بیش از 40 عنصر وبسایت است.
همین امروز شروع به ایجاد صفحه فرود وردپرس خود کنید
صفحه فرود مناسب می تواند به جلب توجه بازدیدکنندگان و افزایش جذب مشتری کمک کند. با صفحات فرود تمیز، متنی و غنی از محتوا، از سایت وردپرس خود نهایت استفاده را ببرید.
یادداشت سردبیر: این پست در ابتدا در فوریه 2020 منتشر شد و برای جامعیت به روز شده است.


![اکنون دانلود کنید: چگونه یک وب سایت وردپرس راه اندازی کنیم [Free Guide + Checklist]](https://no-cache.hubspot.com/cta/default/53/b5ae83fa-3a09-487e-a43a-4833bf87ab87.png)


