آیا تا به حال متوجه شده اید که هرچه گزینه های بیشتری داشته باشید، تصمیم گیری بیشتر طول می کشد؟ اگر چنین است، قانون هیک را در عمل تجربه کرده اید. اگر سر خود را خارانید و از خود می پرسید: “قانون هیک چیست و چگونه می توانم آن را اعمال کنم؟” تو تنها نیستی. 

قانون هیک چیست؟
قانون هیک توضیح می دهد که چقدر طول می کشد تا یک فرد با توجه به انتخاب هایی که به او ارائه می شود تصمیم بگیرد. طبق این قانون، هرچه گزینه های بیشتری در اختیار داشته باشید، زمان بیشتری برای تصمیم گیری خواهید داشت.
این اصل مخفف قانون هیک-هیمن، به نام روانشناسان بریتانیایی و آمریکایی ویلیام ادموند هیک و ری هیمن نامگذاری شده است. آنها در تلاش خود برای درک رابطه بین تعداد محرک ها و واکنش فرد به هر محرک معین، معادله ای را ایجاد کردند: RT = آ + ب log2 (n)
بیایید این معادله را بشکنیم:
-
RT = زمان واکنش
-
الف = زمانی که هست نه درگیر با تصمیم گیری
-
b = یک ثابت تجربی مشتق شده بر اساس زمان لازم برای پردازش شناختی هر گزینه (Psst: It’s تقریباً 0.155 ثانیه برای انسان.)
-
log2 = تابع لگاریتمی
-
(n) = تعداد گزینه های به همان اندازه محتمل
بنابراین بگویید تلفن شما شروع به پخش صدا می کند. تشخیص اینکه صدا زنگ هشداری است که شما تنظیم کرده اید، سه ثانیه طول می کشد. بنابراین a = 3. چون شما انسان هستید، b = 0.155 ثانیه. شما چهار دکمه برای خاموش کردن زنگ دارید: تعویق، توقف، دکمه خانه و دکمه پاور. بنابراین n = 4. بیایید این اعداد را به معادله وصل کنیم تا زمان پاسخ را حل کنیم.
زمان پاسخگویی RT = (3 ثانیه) + (0.155 ثانیه) (log2 (4)) = 3.31 ثانیه خواهد بود.
اما اگر به جای چهار دکمه، هشت دکمه برای خاموش کردن آلارم وجود داشت چه؟ سپس زمان پاسخگویی به 4.31 ثانیه افزایش می یابد. حالا در نظر بگیرید که آیا 12، 20 یا 40 دکمه وجود دارد. زمان پاسخگویی همچنان به رشد لگاریتمی ادامه خواهد داد. (به جرات می توان گفت، خوب است که آلارم ها فقط چهار دکمه دارند.)
و اینجاست که اضافه بار اطلاعات در تصویر ظاهر می شود. هنگامی که اطلاعات یا گزینه های زیادی برای بررسی دارید، تصمیم گیری به طور فزاینده ای دشوار می شود. وقتی به آن نقطه از بار اطلاعاتی برسید، به احتمال زیاد فردی تصمیم ضعیفی می گیرد – یا تصمیمی که از آن ناراضی است.
مثال قانون هیک چیست؟
به آخرین باری که خریدی انجام دادید فکر کنید. شاید یک کالسکه برای فرزندتان خریده باشید یا یک سفارش بیرون بری. یا شاید چند کفش جدید یا یک دستگاه قهوه ساز خریده اید. فرض کنید در حال خرید یک قهوه ساز هستید.
شما به وب سایت Target رفته و به “لوازم آشپزخانه” بروید. از آنجا به «قهوهسازان» بروید. و هنگامی که به آنجا رسیدید، با گزینه هایی بمباران می شوید. دستگاه های اسپرسوساز. دستگاه های قهوه ساز چند کاره. ماشین های تک سرویس. مطبوعات فرانسه. قهوه ساز قطره ای اتوماتیک. و هنگامی که تصمیم می گیرید کدام نوع را می خواهید، تصمیمات به همین جا ختم نمی شود. سپس، وقت آن است که مشخص کنید کدام برند برای شما مناسب است.
در ابتدا، فرود در این صفحه ممکن است هیجان انگیز باشد. گزینه های زیادی وجود دارد، بنابراین شما موظف به پیدا کردن یک گزینه عالی هستید – درست است؟ اما هرچه بیشتر خرید کنید، آمادگی کمتری برای کلیک کردن روی «افزودن به سبد خرید» و بسیار کمتر روی پرداخت کمتر احساس میکنید. اگر صدای قهوه ساز انتخابی شما خیلی بلند باشد چه؟ اگر استفاده از آن چالش برانگیزتر از حد انتظار باشد چه؟ اگر با دیگر لوازم آشپزخانه شما همخوانی نداشته باشد چه؟ اگر یک دستگاه اسپرسوساز بخرید و آرزو کنید که یک قهوه ساز قطره ای ساده داشته باشید چه؟ سوالات ممکن است طاقت فرسا به نظر برسند.
این فقط یک مورد بلاتکلیفی نیست. قانون هیک بیان میکند که وقتی گزینههای بیشتری به افراد ارائه میشود، تصمیمگیری زمان بیشتری طول میکشد. همانطور که ممکن است حدس زده باشید، می توانید این را به غیر از خرید قهوه ساز در موقعیت های دیگر نیز اعمال کنید. در زیر نگاهی دقیق تر به این قانون و نحوه اعمال آن خواهیم داشت طراحی تجربه کاربری (UX).
قانون هیک در تجربه کاربری چیست؟
با اعمال قانون هیک، به راحتی می توانید تجربه کاربری بهتری برای وب سایت، برنامه، فرم پاپ آپ، گوشی هوشمند، کنترل از راه دور، اجاق گاز خود ایجاد کنید — گزینه ها بی پایان هستند.
ما می دانیم که وقتی گزینه های زیادی به کاربران ارائه می شود، برای تصمیم گیری مشکل ایجاد می کند. بنابراین اگر وب سایت شما گزینه های زیادی دارد، ممکن است ناامید شوند و از استفاده از آن دست بکشند. یا ممکن است گزینه ای را انتخاب کنند که شما نمی خواهید، مانند خروج از فرم قبل از پر کردن، لغو اشتراک از یک خبرنامه، یا حتی رها کردن سبد خرید. اما اگر گزینههای کمتری به آنها ارائه شود، به احتمال زیاد تصمیم میگیرند – یا حداقل از تجربهشان لذت میبرند.
طراحان UX ممکن است از قانون Hick برای ساده کردن منوهای ناوبری، فرم ها، شرایط خدمات و هر چیز دیگری که کاربران را ملزم به تصمیم گیری نسبتاً ساده می کند استفاده کنند. بیایید نگاهی دقیق تر به برخی از این برنامه ها در زیر بیاندازیم.
منوهای ناوبری
تشکیل می دهد
به احتمال زیاد حداقل یک فرم در وب سایت خود دارید. شاید این یک فرم تماس، انتخاب خبرنامه یا حتی ثبت حساب باشد. صرف نظر از آنچه که به دست می آورد، بسیار مهم است که تعداد گزینه ها را تا جایی که می توانید محدود کنید. وقتی از بازدیدکنندگان سایت خود بخواهید که فیلدهای زیادی را پر کنند یا روی دکمه های زیادی کلیک کنند، می توانند فرم را رها کرده و به طور کلی از سایت شما خارج شوند.
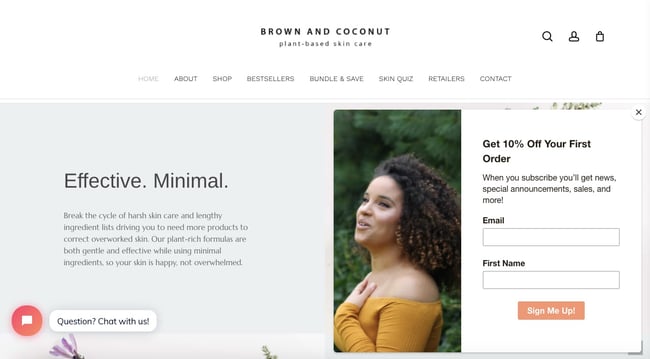
به عنوان مثال، نگاهی به برند مراقبت از پوست براون و نارگیل بیندازید، که نمونه ای عالی از فرم ثبت نام ایمیلی است که قانون هیک را اجرا می کند. کاربر دو گزینه واضح دارد: ثبت نام برای ایمیل یا خروج از فرم. اگر آنها فرم را تکمیل کنند، فقط باید دو فیلد را پر کنند.
شرایط استفاده از خدمات
شرایط قراردادهای خدمات طولانی است – و دلیل خوبی دارد. اما به دلیل طول و عرض، ضروری است که به کاربران و مشتریان گزینه های مختلفی برای بررسی آنها بدهید، به خصوص اگر در حال امضای قرارداد یا پرداخت پول هستند.
صفحات قیمت گذاری
مکان دیگری که کسب و کارها قربانی بار اطلاعاتی می شوند صفحات قیمت گذاری است. در تلاش برای ارائه گزینه های مختلف برای تشویق به خرید، می توانید به طور ناخواسته تصمیم گیری و در نتیجه خرید را سخت تر کنید. ارائه گزینههای فیلتر که به مشتریان احتمالی اجازه میدهد با توجه به قیمتی که میخواهند یا محصولی که میخواهند فیلتر کنند، میتواند به جلوگیری از اضافه بار اطلاعات کمک کند.
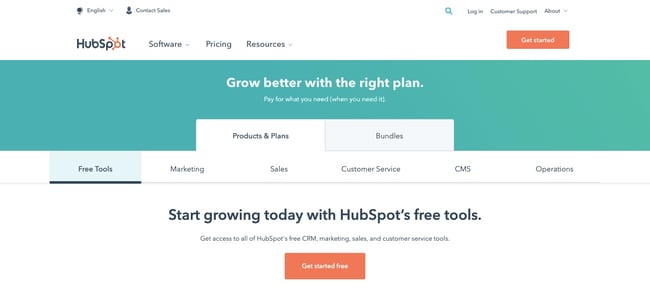
برای مثال HubSpot قیمت تمام محصولات خود را در یک صفحه فهرست نمی کند. در عوض، به کاربران این امکان را می دهد که روی برگه محصول خاصی که علاقه مند به خرید هستند کلیک کنند.
صفحات اصلی
از آنجایی که صفحه اصلی شما لحن را برای سایر تعاملات کاربر با وب سایت یا برنامه شما تنظیم می کند، بسیار مهم است که آن را با در نظر گرفتن قانون هیک بسازید. اگر اولین چیزی که آنها تجربه می کنند یک صفحه اصلی درهم و برهم با ماژول های بهم ریخته، تعداد بیش از حد تصاویر و تصاویر با بارگذاری آهسته باشد، بسیار بد است.
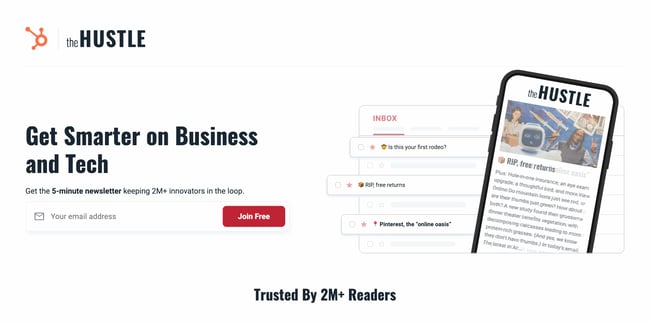
Hustle’s صفحه نخست یک مثال عالی از قانون هیک در عمل است. خواننده فقط چند گزینه دارد: مشترک شدن در خبرنامه، پایین رفتن برای خواندن توصیفات خوانندگان، یا کلیک بر روی آنها شرایط و سیاست حفظ حریم خصوصی.
نحوه اجرای قانون هیک
این خبر عالی است: برای پیاده سازی قانون هیک در سایت، برنامه یا محصول خود، نیازی نیست که یک طراح UX باشید. با دنبال کردن این مراحل (نسبتا ساده)، می توانید تصمیم گیری در وب سایت خود را برای کاربران آسان تر و کارآمدتر کنید.
1. گزینه های مربوط به کارهای مهم زمان را کاهش دهید.
اصل راهنمای قانون هیک را می توان در سه کلمه خلاصه کرد: کمتر سریعتر است. به عبارت دیگر، با ارائه تنها ضروری ترین گزینه ها، می توانید سرعت پاسخگویی کاربر را افزایش دهید.
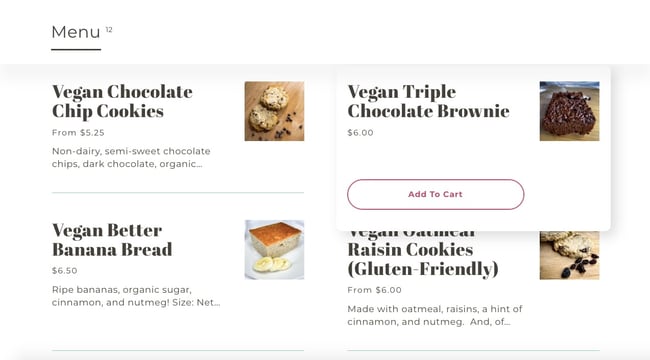
به عنوان مثال کیک و کوکی های کلارک را در نظر بگیرید. برای سرعت بخشیدن به فرآیند پرداخت کاربر، وب سایت گزینه ای را برای “افزودن به سبد خرید” در زمانی که کاربر روی یک آیتم منو قرار می دهد، ارائه می دهد.
2. فرآیندهای پیچیده را به مراحل کوچکتر تقسیم کنید.
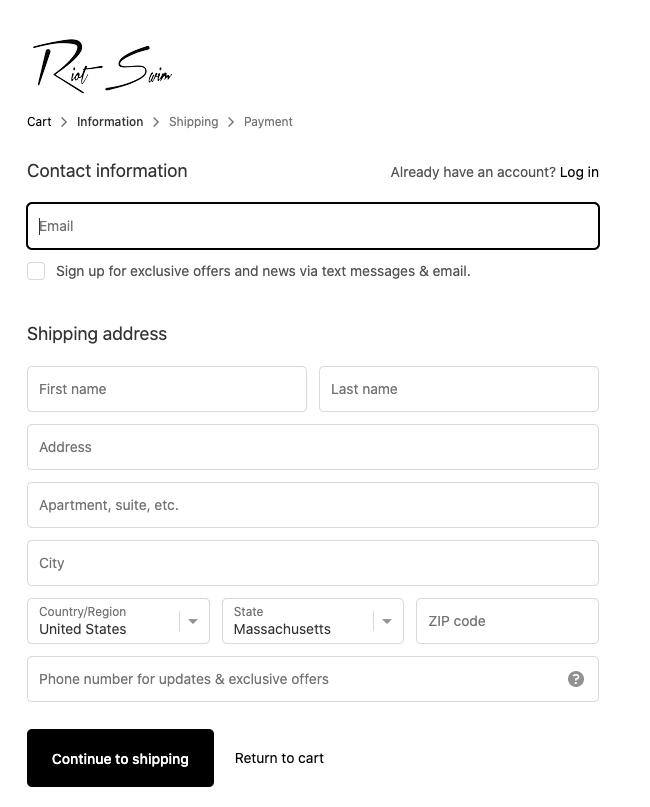
راه دیگری برای پیاده سازی قانون هیک در سایت شما این است که فرآیندهای پیچیده – مانند فرآیند پرداخت – را به مراحل کوچکتر تقسیم کنید. شما می توانید به کاربران اجازه دهید سبد خرید خود را در یک صفحه مشاهده و ویرایش کنند. سپس اطلاعات حمل و نقل آنها را در صفحه بعدی و اطلاعات پرداخت آنها را در صفحه بعدی وارد کنید. Riot Swim به این ترتیب فرآیند پرداخت را خراب می کند.
3. گزینه های توصیه شده را برجسته کنید.
برای کاهش زمان تصمیم گیری کاربر، می توانید یک گزینه پیشنهادی را در طراحی خود برجسته یا اولویت بندی کنید.
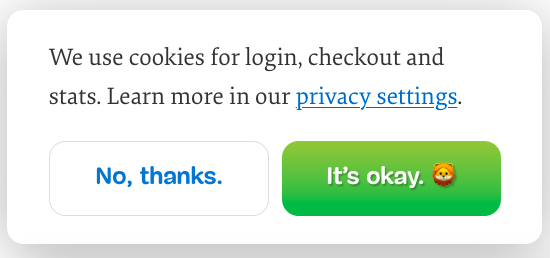
برای مثال، فرم رضایت نامه کوکی مجله Smashing را در نظر بگیرید. کاربر سه گزینه دارد: پذیرش کوکیها، قبول نکردن، یا کسب اطلاعات بیشتر در مورد تنظیمات حریم خصوصی مجله. گزینه پیشنهادی – پذیرش کوکی ها – با رنگ و شکلک برجسته شده است.
قانون هیک را در طرح های خود اعمال کنید
صدها قانون طراحی وب و بهترین روش وجود دارد که باید از آنها پیروی کرد. اما بیشتر آنها در یک موضوع مشترک خلاصه می شوند: زندگی پیچیده کاربران خود را پیچیده نکنید.
یادداشت سردبیر: این پست در ابتدا در اکتبر 2018 منتشر شد و برای جامعیت به روز شده است.