آیا در تلاش برای افزایش سرعت سایت خود هستید؟ اگر چنین است، Google PageSpeed Insights ابزار قدرتمندی است که می تواند کمک کند.

Google PageSpeed Insights با ارائه پیشنهادات بهینهسازی مبتنی بر داده، بینشهای شخصیسازی شدهای درباره نحوه سریعتر کردن صفحه خود و سازگاری بیشتر با تلفن همراه ارائه میدهد. شما می توانید هر URL را به سرعت تجزیه و تحلیل کنید، عملکرد آن را ارزیابی کنید، و روش هایی را برای بهبود زمان بارگذاری و تجربه کلی کاربر توصیه کنید.
در این پست وبلاگ، توضیح خواهیم داد که Google PageSpeed Insights در مورد چیست و نکاتی را در مورد نحوه استفاده صحیح از آن برای حداکثر تأثیر توضیح خواهیم داد.
معرفی Google PageSpeed Insights – چیست و چگونه می تواند به شما کمک کند؟
Google PageSpeed Insights ابزاری رایگان است که به شما امکان تجزیه و تحلیل عملکرد هر وب سایت را می دهد. سرعت بارگیری صفحه شما را اندازه گیری می کند و پیشنهادات بهینه سازی مبتنی بر داده را برای سریعتر کردن آن ارائه می دهد.
این ابزار از دو معیار استفاده می کند – اول، سرعت بارگیری صفحه شما در دستگاه های تلفن همراه (نمره «موبایل»)، و دوم، سرعت بارگیری آن در دستگاه های دسکتاپ (نمره «دسکتاپ»).
Google PageSpeed Insights همچنین فهرستی از پیشنهادات بهینه سازی را ارائه می دهد که می تواند سرعت صفحه شما را افزایش دهد. این پیشنهادات از بهینه سازی تصاویر و بهبود زمان پاسخ سرور گرفته تا استفاده از کش مرورگر و کوچک کردن فایل های CSS/JavaScript را شامل می شود.
با پیروی از این پیشنهادات بهینه سازی، می توانید عملکرد وب سایت خود را به شدت بهبود بخشید و آن را برای کاربران سریعتر کنید.
استفاده از Google PageSpeed Insights برای بهینه سازی کارایی
استفاده از Google PageSpeed Insights یک فرآیند ساده است. تنها کاری که باید انجام دهید این است که URL صفحه ای را که می خواهید تجزیه و تحلیل کنید وارد کنید و این ابزار یک گزارش جامع با داده ها و پیشنهادات بهینه سازی را نمایش می دهد.
با این حال، قبل از شروع، مهم است که توجه داشته باشید که Google PageSpeed Insights بینشهای مبتنی بر داده و پیشنهادات بهینهسازی را ارائه میکند اما هیچ یک از کار واقعی را انجام نمیدهد. برای بهبود عملکرد صفحه خود به صورت دستی باید تغییرات لازم را انجام دهید.
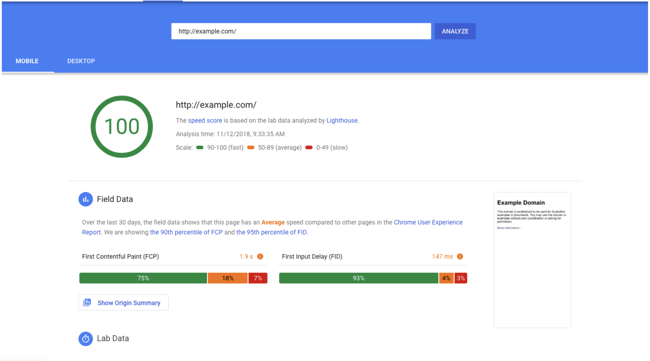
هنگامی که URL صفحه مورد نظر برای تجزیه و تحلیل را وارد کردید، Google PageSpeed Insights تصویری از عملکرد آن را با دو امتیاز ارائه می دهد – یکی برای دسکتاپ و دیگری برای تلفن همراه. بسته به سرعت یا کندی صفحه شما، این نمرات از 0 تا 100 متغیر است (هر چه بالاتر، بهتر).
Google PageSpeed Insights از معیارهای مختلف سرعت برای اندازه گیری عملکرد وب سایت شما استفاده می کند. در اینجا به برخی از مهمترین آنها اشاره می کنیم:
- اولین رنگ محتوایی (FCP): اندازه گیری سرعت یک صفحه وب اولین محتوای قابل مشاهده خود را نشان می دهد.
- شاخص سرعت: نشان می دهد که اکثر محتوای یک صفحه با چه سرعتی در پنجره مرورگر نمایش داده می شود.
- بزرگترین رنگ محتوایی (LCP): نشان می دهد که چه مدت طول می کشد تا بزرگترین تصویر یا بلوک متن در یک صفحه ارائه شود.
- زمان تعامل (TTI): اندازه گیری مدت زمانی که طول می کشد تا یک صفحه کاملا تعاملی و قابل استفاده شود.
- کل زمان انسداد (TBT): کل مدت زمانی را که یک صفحه وب از پاسخگویی به ورودی کاربر مسدود می شود را نشان می دهد.
نکات و ترفندهای Google PageSpeed Insights
استفاده از Google PageSpeed Insights یک نقطه شروع عالی برای بهبود عملکرد وب سایت شما است. برای اطمینان از اینکه صفحات شما در اوج کار خود هستند، در اینجا چند نکته و ترفند وجود دارد:
- مطمئن شوید که از تصاویر با اندازه مناسب استفاده میکنید – اگر تصاویر روی صفحه شما بیش از حد بزرگ باشند، بارگذاری آنها بیشتر طول میکشد و در نتیجه سرعت صفحه کمتر میشود.
- فایلهای CSS/JavaScript خود را کوچک کنید – کوچک کردن این فایلها باعث فشردهسازی آنها، کاهش حجم فایلها و در نتیجه زمان بارگذاری سریعتر صفحه میشود.
- حافظه پنهان مرورگر را افزایش دهید – فعال کردن کش مرورگر به مرورگرها اجازه می دهد فایل های وب را به صورت محلی ذخیره کنند، بنابراین لازم نیست هر بار که کاربر از صفحه شما بازدید می کند آنها را دانلود کنند.
- فشردهسازی را فعال کنید – فشردهسازی محتوای صفحه میتواند به کاهش مقدار دادههای انتقالیافته از سرور کمک کند و در نتیجه زمان بارگذاری سریعتر را به همراه داشته باشد.
- بهینه سازی برای موبایل – دستگاه های تلفن همراه معمولاً کندتر از رایانه های رومیزی هستند، بنابراین مطمئن شوید که صفحات وب خود را برای کاربران تلفن همراه بهینه کرده اید.
اهمیت بهبود سرعت وب سایت
این فقط در مورد سرعت و عملکرد صفحه نیست – بلکه در مورد ارائه یک تجربه کاربری بهتر برای بازدیدکنندگان است. به این ترتیب، سرمایه گذاری در بهینه سازی وب سایت باید در اولویت هر کسب و کار یا سازمانی باشد.
Google PageSpeed Insights ابزاری عالی است که به شما کمک میکند عملکرد صفحات وب خود را بهبود ببخشید و اطمینان حاصل کنید که آنها در اوج کار هستند. اما به یاد داشته باشید – بسیاری از تاکتیک ها و استراتژی های دیگر برای بهینه سازی وب سایت شما برای سرعت و عملکرد وجود دارد. بنابراین مطمئن شوید که از تمام منابع، نکات و ترفندهای موجود استفاده کنید تا اطمینان حاصل کنید که بازدیدکنندگان شما هنگام بازدید از سایت شما تجربه خوبی خواهند داشت.


![منبع رایگان: چک لیست بهینه سازی وب سایت [Download Now]](https://no-cache.hubspot.com/cta/default/53/00d9cc96-eff7-4cea-8ff3-583374c3dcd5.png)