تصاویری که در وب سایت خود استفاده می کنید یکی از مهمترین عناصر هستند. نه تنها می خواهید تصاویر بصری جذابی داشته باشید، بلکه نمی خواهید این تصاویر آنقدر بزرگ باشند که زمان بارگذاری سایت شما را کاهش دهند. یکی از دلایل اصلی تاخیر یک سایت این است که اندازه تصاویر موجود در آن برای عملکرد بهینه سایت تغییر نکرده است.
در این مقاله، روشهای دستی برای کاهش اندازه تصویر در فتوشاپ از جمله تغییر نوع فایل، تغییر اندازه و فشردهسازی فایلها با استفاده از تابع Save for Web را بررسی میکنیم. اگر کسانی که به دنبال چیزی خودکارتر هستند، به برخی از افزونه ها و گزینه های مبتنی بر وب نیز نگاه خواهیم کرد.
تغییر نوع فایل
“اندازه فایل” برای یک فایل تصویری به تعداد پیکسل در هر اینچ اشاره دارد. به طور کلی، هر چه تعداد پیکسل در هر اینچ بیشتر باشد، اطلاعات بیشتری در فایل نگهداری می شود، بنابراین اندازه آن بزرگتر می شود.
دو نوع فایل رایج برای تصاویر JPG و PNG هستند.
- PNG – گرافیک شبکه قابل حمل – این نوع فایل بیشتر برای فایل های گرافیکی مانند لوگوها، نمادها، تصاویر و متن استفاده می شود. وقتی این فایلها در یک برنامه ویرایش عکس مانند فتوشاپ ویرایش میشوند، هنگام دستکاری یا فشردهسازی آنها، دادههای زیادی را از دست نمیدهند. به همین دلیل به آنها “بی ضرر” می گویند. به همین دلیل این فایل ها از نظر اندازه بزرگتر هستند.
- JPEG – گروه مشترک کارشناسان عکاسی – این رایج ترین نوع فایلی است که برای اکثر تصاویر در اینترنت پیدا می کنید. این نوع فایل میتواند میلیونها رنگ را مدیریت کند، میتواند با حفظ کیفیت بسیار فشرده شود. به این موارد “تلف” می گویند زیرا فرآیند فشرده سازی آنها پیکسل ها را از تصویر حذف می کند.
هر نوع فایل می تواند کار کند. اینکه کدام یک را انتخاب می کنید واقعاً به سایت شما، تعداد و نوع عکس هایی که برای استفاده انتخاب می کنید بستگی دارد.
اینم یه نمونه عکس فرمت اصلی آن به صورت یک فایل JPG بود.
من از دستور File>Save As در فتوشاپ استفاده کردم و فرمت PNG را انتخاب کردم و تابع ذخیره را تکمیل کردم.
وقتی نوع فایل را تغییر دادم، حجم فایل از 646 مگابایت به 1.3 کیلوبایت رسید. همانطور که در بالا ذکر شد، فایلهای PNG معمولاً بزرگتر هستند، بنابراین برای این نوع عکس با رنگها و جزئیات زیاد، بهتر است از نسخه JPEG استفاده کنید تا زمان بارگذاری سریعتر را تضمین کنید. اگر میدانید که تصویر شما باید مقیاس بزرگتری داشته باشد بدون از دست دادن وضوح، نسخه PNG را دنبال کنید.
توجه داشته باشید که بسیاری از فرمت های فایل دیگر موجود است. من روی JPEG و PNG تمرکز کرده ام زیرا آنها محبوب ترین هستند.
تغییر اندازه دستی در فتوشاپ
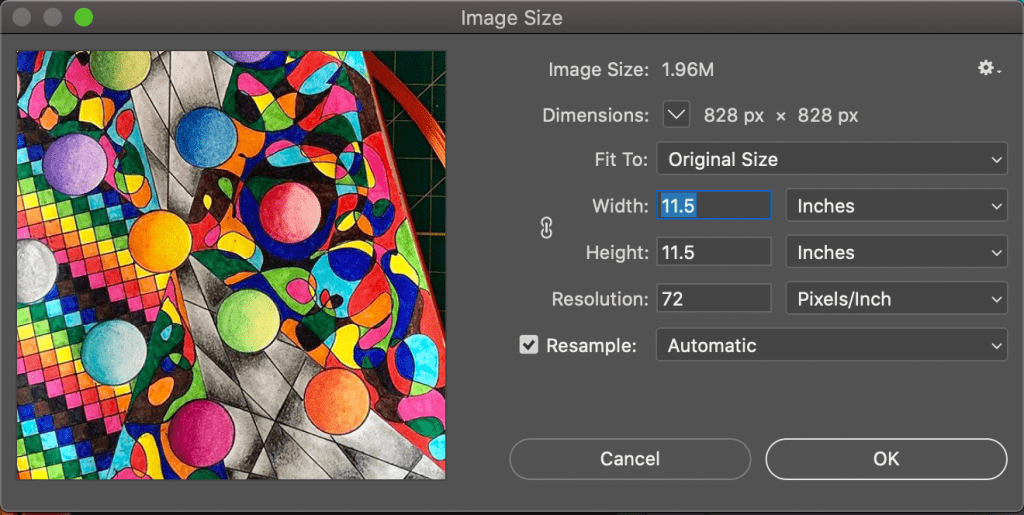
در فتوشاپ، می توانید از تابع Image>Image Size برای تغییر اندازه دستی تصویر خود استفاده کنید. ابزار به شکل زیر است:
می توانید ببینید که اندازه تصویر فعلی و ابعاد پیکسل در بالای ابزار ذکر شده است. هر گونه تنظیماتی که در اینجا انجام دهید، اندازه را تغییر می دهد.
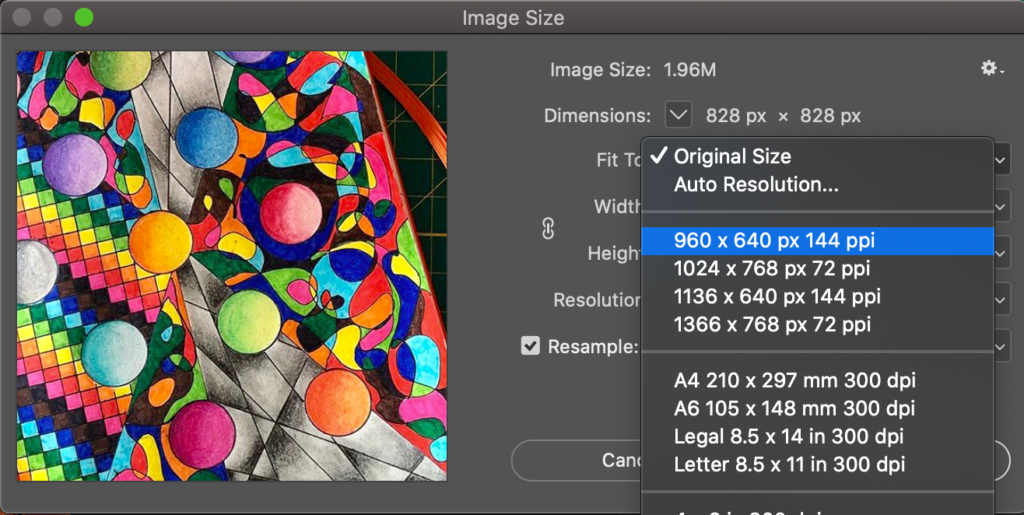
Fit To یک لیست کشویی است که دارای اندازه های از پیش تعیین شده و تنظیمات پیکسل است.
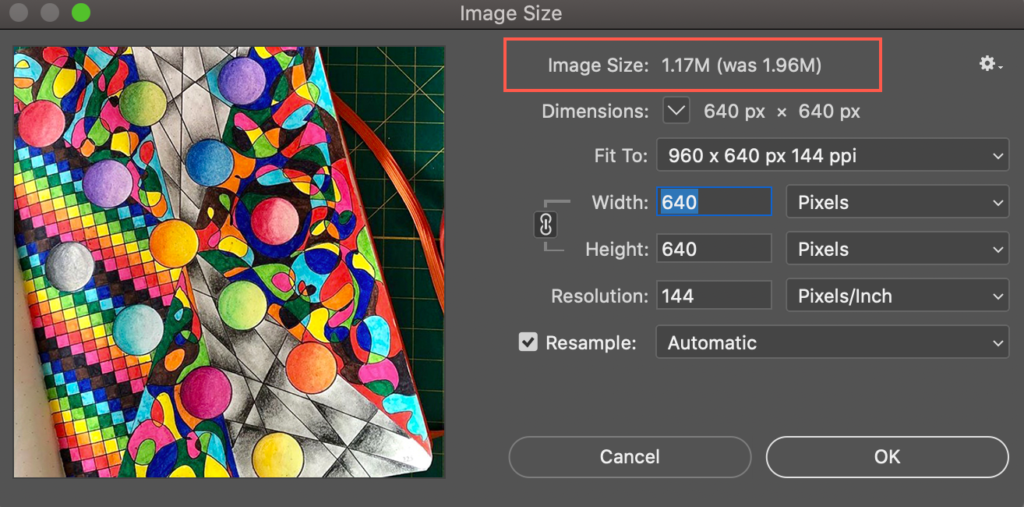
اگر اولین گزینه را در آن لیست برای تنظیم ابعاد و پیکسل در هر اینچ (ppi) انتخاب کنم، می توانم ببینم اندازه فایل چگونه تغییر می کند.
میتوانید با این تنظیمات آزمایش کنید تا تعیین کنید که آیا یک اندازه استاندارد از منوی کشویی کار میکند یا خیر، یا اینکه باید به صورت دستی گزینههای عرض، ارتفاع یا وضوح را تغییر دهید تا اندازه مورد نیاز خود را بدست آورید.
ذخیره برای تابع وب
Save for Web با Save As متفاوت است زیرا گزینه web ابرداده (جزئیات مربوط به نوع و منشاء تصویر) را قبل از ذخیره از فایل حذف می کند. این عملکرد به طور خاص برای تصاویری است که در اینترنت نمایش داده می شوند، بنابراین می تواند یک راه بسیار سریع برای تغییر اندازه و حفظ کیفیت باشد.
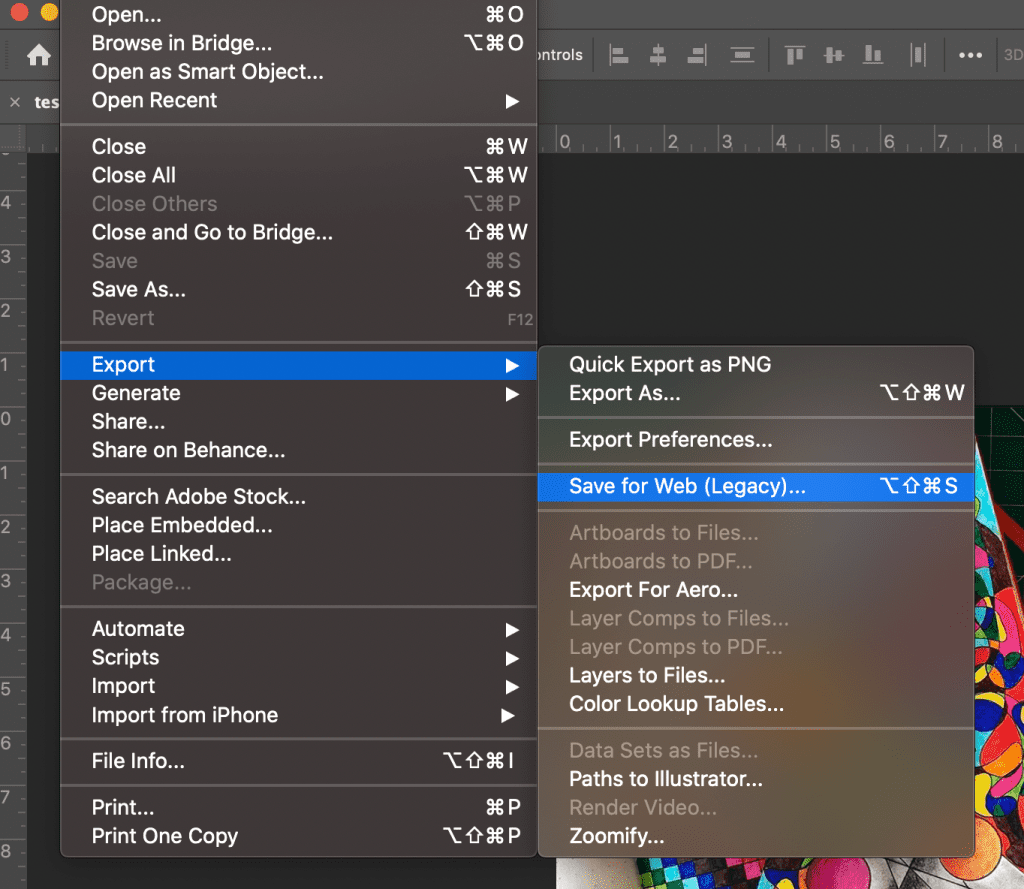
با رفتن به File>Export>Save for Web گزینه Save for Web را پیدا کنید:
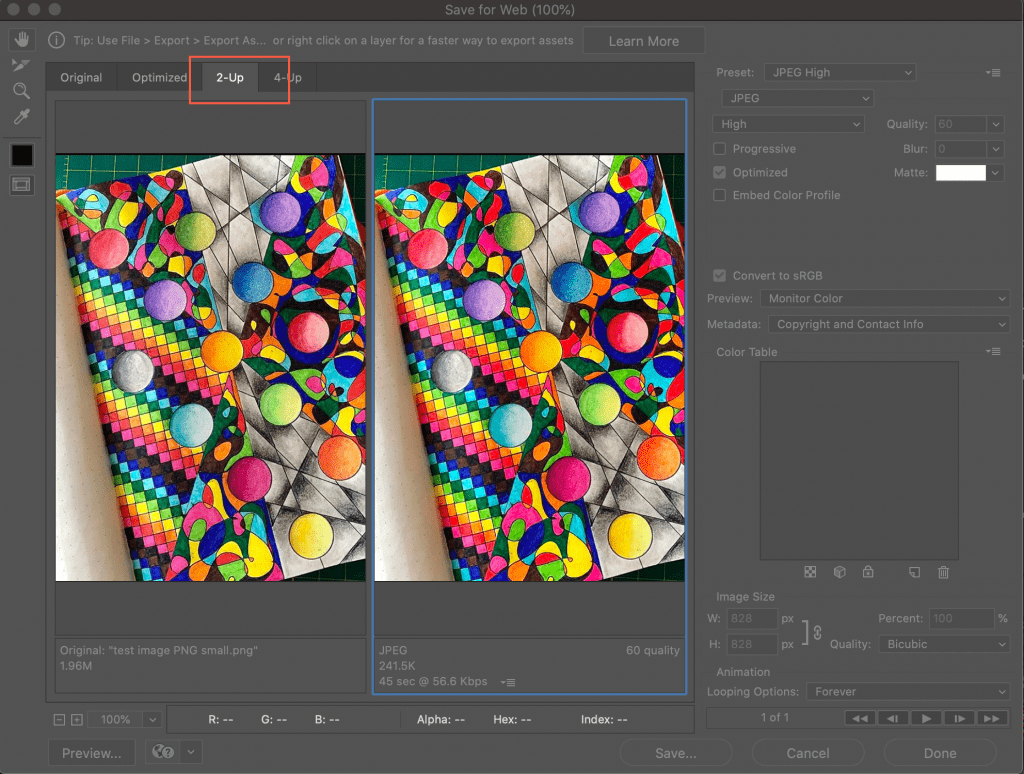
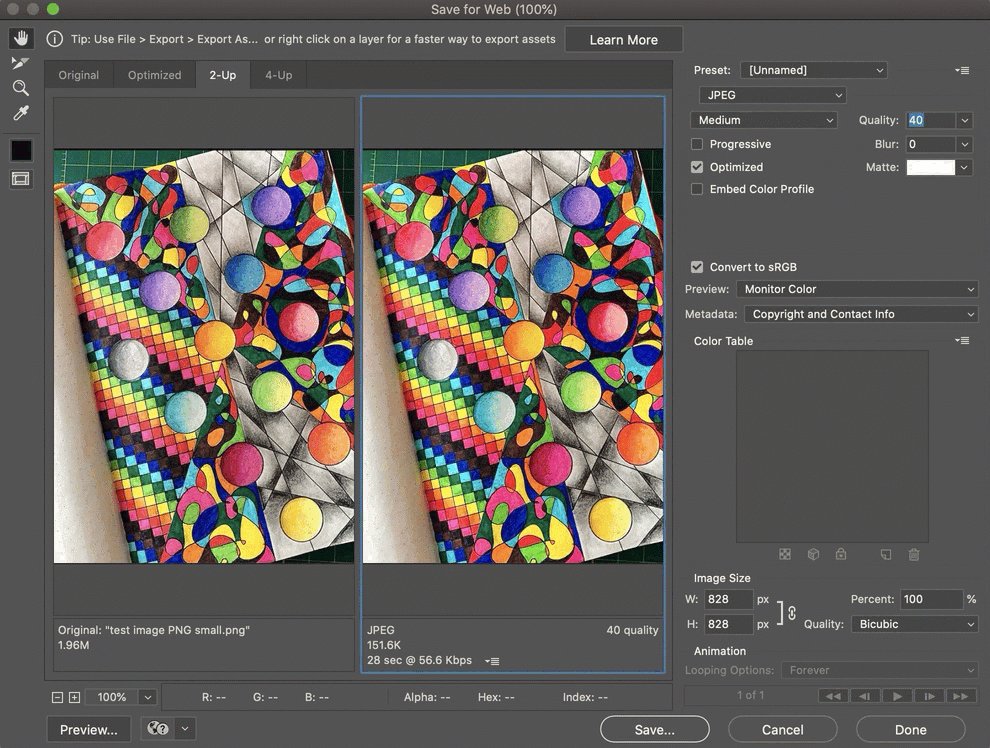
هنگامی که پنجره Save for Web باز می شود، متوجه مزیت دیگری از این عملکرد خواهید شد. اگر تب 2-up را در بالا انتخاب کنید، می توانید مقایسه تصویر اصلی را در کنار تصویر تغییر یافته مشاهده کنید.
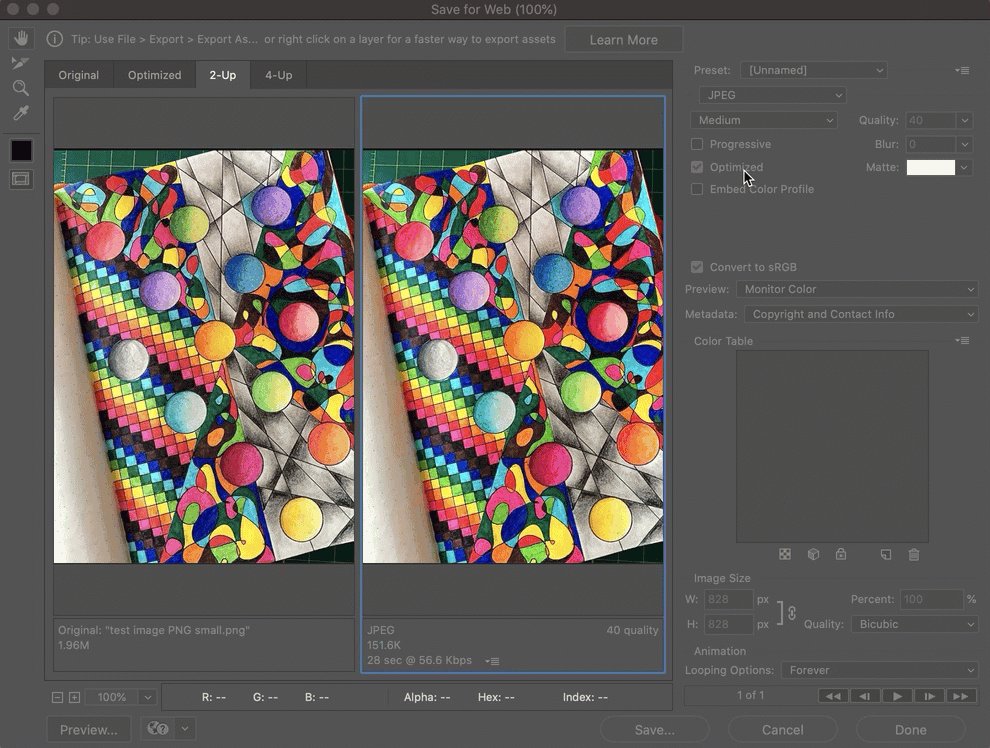
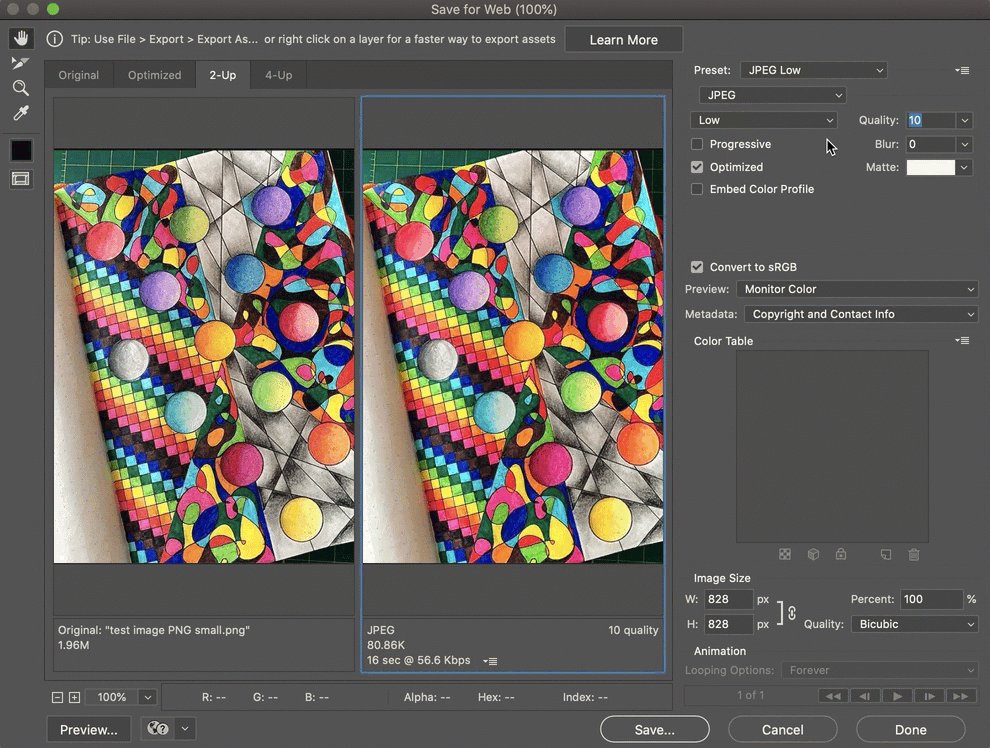
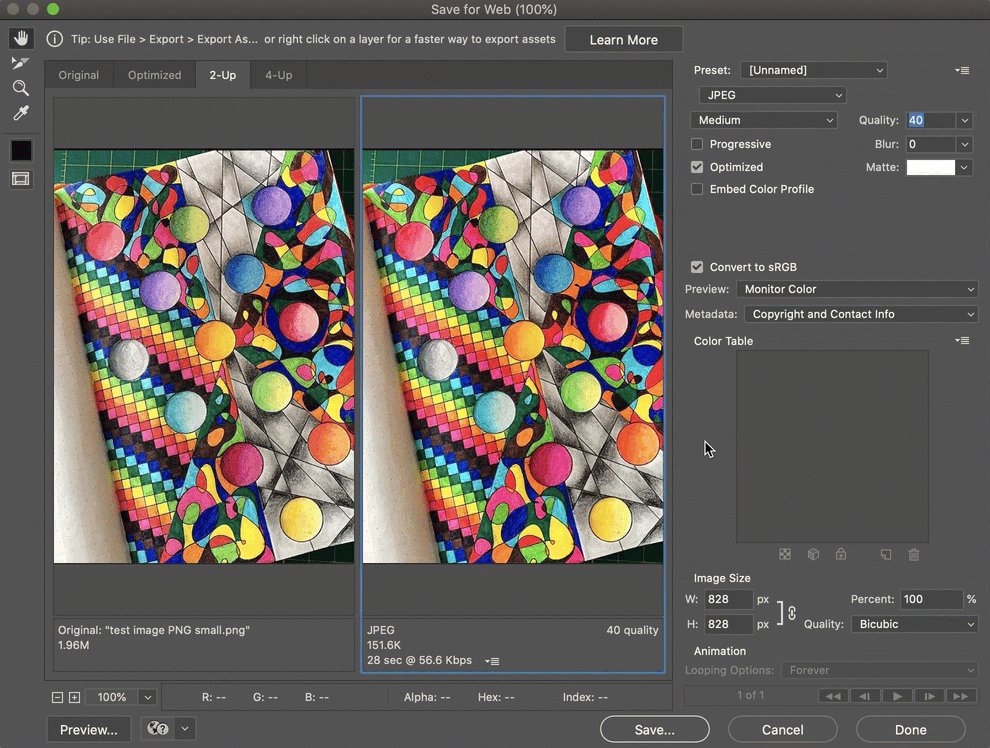
از اینجا، از پیش تنظیمات در گوشه سمت راست بالا استفاده کنید تا فرمت JPG را انتخاب کنید و کیفیت را به دلخواه خود تنظیم کنید. پس از ایجاد تغییرات، میتوانید از طریق پیشنمایش تصویر، ببینید که آیا فایل جدید شما مطابق با استانداردهای کیفیت شما است یا خیر، و میتوانید با مشاهده دادههای زیر هر تصویر، تغییر اندازه فایل را تأیید کنید:
توجه داشته باشید که می توانید اندازه را با استفاده از فیلدهای عرض و ارتفاع در گوشه پایین سمت راست نیز تغییر دهید. از آنجایی که این مقاله به طور خاص به تغییر اندازه می پردازد، ما گزینه های دیگر نشان داده شده در صفحه ذخیره برای وب را پوشش نمی دهیم، اما شما می توانید اینجا را بخوانید برای اطلاعات دقیق تر
ابزارهای بهینه سازی تصویر وردپرس
اگر دوست دارید صفحه ها را خودتان بچرخانید تا اندازه فایل تصویر را کاهش دهید، فتوشاپ یک گزینه عالی است. اگر به دنبال چیزی خودکارتر برای کمک به تغییر اندازه تصاویر خود هستید، تعداد زیادی گزینه افزونه وردپرس وجود دارد که می تواند کمک کند. در اینجا لیستی از چند گزینه محبوب و شرح مختصری از مزایای آنها آورده شده است:
تصور کنید – همه تصاویر خود را یکجا بهینه کنید، به راحتی اندازه عکس ها را تغییر دهید و در صورت نیاز عکس ها را به نسخه های اصلی خود بازگردانید. مقرون به صرفه هم هست این افزونه برای دانلود رایگان است و شامل 20 مگابایت فضای فایل می باشد. گزینه های دیگر 5 دلار در ماه برای 500 مگابایت و 10 دلار در ماه برای فضای نامحدود هستند.
ShortPixel – بدون محدودیت اندازه فایل و یک کلید API برای چندین سایت امکان استفاده عالی از این افزونه را فراهم می کند. آنها همچنین برنامه های یکباره و ماهانه را برای انعطاف پذیری بودجه ارائه می دهند.
Optimole – برای داده گرا، Optimole داشبوردی را ارائه می دهد که در آن می توانید آمار بهینه سازی را بررسی کنید. طرح رایگان آنها به 5000 بازدید کننده در ماه و پهنای باند نامحدود اجازه می دهد.
برای مقایسه کاملتر این گزینه ها و تعداد انگشت شماری دیگر، به این مقاله مراجعه کنید.
منابع وب برای بهینه سازی تصویر
اگر به زمان و/یا پول نیاز دارید، ابزارهای رایگان بهینه سازی تصویر آنلاین زیادی وجود دارد.
فشرده سازی jpg به شما این امکان را می دهد که چندین فایل را بارگذاری کنید و اندازه همه آنها را به یکباره تغییر دهید. همچنین قابلیتی دارد که عکس های با فرمت HEIC آیفون را به JPEG تبدیل می کند. سایر سایت های مشابه هستند Tinypng .
Canva Pro یکی دیگر از سایت های محبوب است که نه تنها اندازه را تغییر می دهد، بلکه به شما امکان می دهد تصاویر را طراحی و متحرک کنید و همچنین آنها را برای استفاده در وب یا رسانه های اجتماعی قالب بندی کنید. طرح آن بصری و آسان برای استفاده است.
جمع بندی
اهمیت بهینه سازی تصاویر خود را دست کم نگیرید. سایتهای کند نه تنها بینندگان را خاموش میکنند، بلکه در جستجوی گوگل نیز مورد توجه قرار نمیگیرند. تصاویر با بارگذاری سریع و شارپ می توانند چیز کمی اضافی را ارائه دهند که سایت شما را از بقیه متمایز می کند. یک سایت بهینه شده باعث می شود که بازدیدکنندگان برای اطلاعات بیشتر بازگردند.