با معرفی Block Editor و Site Editor، طراحی وردپرس به طور فزاینده ای ساده شده است. با این حال، هنوز شرایط خاصی وجود دارد که ممکن است شما را ملزم کند که بدانید چگونه یک فایل HTML را در وردپرس آپلود کنید.
به عنوان مثال، ممکن است لازم باشد طرح های سفارشی را به سایت خود منتقل کنید. خبر خوب این است که این بسیار ساده است. در واقع راه های مختلفی وجود دارد که می توانید این کار را انجام دهید.
چرا ممکن است بخواهید یک فایل HTML را در وردپرس آپلود کنید؟
وردپرس بسیار در دسترس و کاربرپسند است. همانطور که سیستم مدیریت محتوا (CMS) در حال تکامل است، توسعه دهندگان دائماً به دنبال راه هایی برای احترام به ماموریت خود برای دموکراتیک کردن انتشار هستند.
در واقع، جامعه وردپرس از راهحلهای کدنویسی پیچیده به سمت سیستمهای بصریتر مانند صفحهسازها دور شده است. واضح است که ویرایش کشیدن و رها کردن و اصول طراحی مبتنی بر بلوک اینجا باقی مانده است.
بنابراین، ممکن است تعجب کنید – چرا می خواهید یک فایل HTML را در وردپرس آپلود کنید؟
حقیقت این است که در بیشتر موارد، این احتمالا بهترین ایده نیست. ممکن است انجام مجدد هر عنصر یا محتوای موجود در آن فایل HTML، با استفاده از ویرایشگر بلاک وردپرس یا یک صفحه ساز مانند Elementor آسانتر باشد.
با این حال، شرایطی وجود دارد که ممکن است لازم باشد بدانید چگونه یک فایل HTML را در وردپرس آپلود کنید. در اینجا تعداد کمی از آنها هستند:
- واردات طرح های موجود. 📥 در مواردی، ممکن است وارد کردن یک طرح از قبل موجود با استفاده از یک فایل HTML آسانتر باشد. این امر مخصوصاً زمانی صادق است که وب سایت خود را از یک CMS یا سازنده وب سایت دیگر منتقل می کنید.
- ایجاد طرحبندیهای سفارشی خارج از موضوع شما. 🎨 همه تم های وردپرس بسیار قابل تنظیم هستند. آنها معمولاً انعطافپذیری لازم برای ایجاد طرحبندیهای سفارشی که منحصر به برند و دیدگاه شما هستند را به شما میدهند. با این حال، ممکن است لازم باشد برخی از طرح ها را خارج از چارچوب موضوع خود ایجاد کنید و سپس آنها را به سایت خود وارد کنید.
- بررسی وب سایت خود با کنسول جستجوی گوگل. 🔎 اگر میخواهید وبسایت خود را با کنسول جستجوی Google راهاندازی کنید، باید تأیید کنید که مالک آن هستید. یکی از راه هایی که می توانید این کار را انجام دهید این است که یک فایل HTML را در سایت خود آپلود کنید.
به طور خلاصه، آپلود فایلهای HTML کاری نیست که شما باید مرتباً در وردپرس انجام دهید. با این حال، خوب است که یاد بگیرید چگونه این کار را انجام دهید، فقط در صورتی که خود را در هر یک از سناریوهای بالا بیابید.
چگونه یک فایل HTML را در وردپرس آپلود کنیم
اکنون که می دانید چرا ممکن است بخواهید یک فایل HTML را در وردپرس آپلود کنید، ما دو راه را به شما نشان می دهیم که می توانید این کار را انجام دهید:
- ویرایشگر بلاک وردپرس بومی.
- SFTP برای آپلود فایل مستقیماً روی سرور شما.
بیا شروع کنیم!
1. با استفاده از Block Editor
اولین راهی که می توانید یک فایل HTML را در وردپرس آپلود کنید، استفاده از Block Editor است. اگر میخواهید یک عنصر طراحی خاص یا طرحبندی سفارشی را وارد کنید، این روش میتواند مفید باشد.
دو روش برای آپلود فایل HTML در Block Editor وجود دارد:
- شما می توانید خود فایل واقعی را آپلود کنید. این به سایر کاربران اجازه می دهد فایل HTML را دانلود کنند.
- می توانید HTML را از فایل به ویرایشگر اضافه کنید تا آن طرح را نشان دهید. اگر میخواهید طراحی واقعی HTML را به جای پیوندی به فایل، در صفحه نمایش دهید، مفید است.
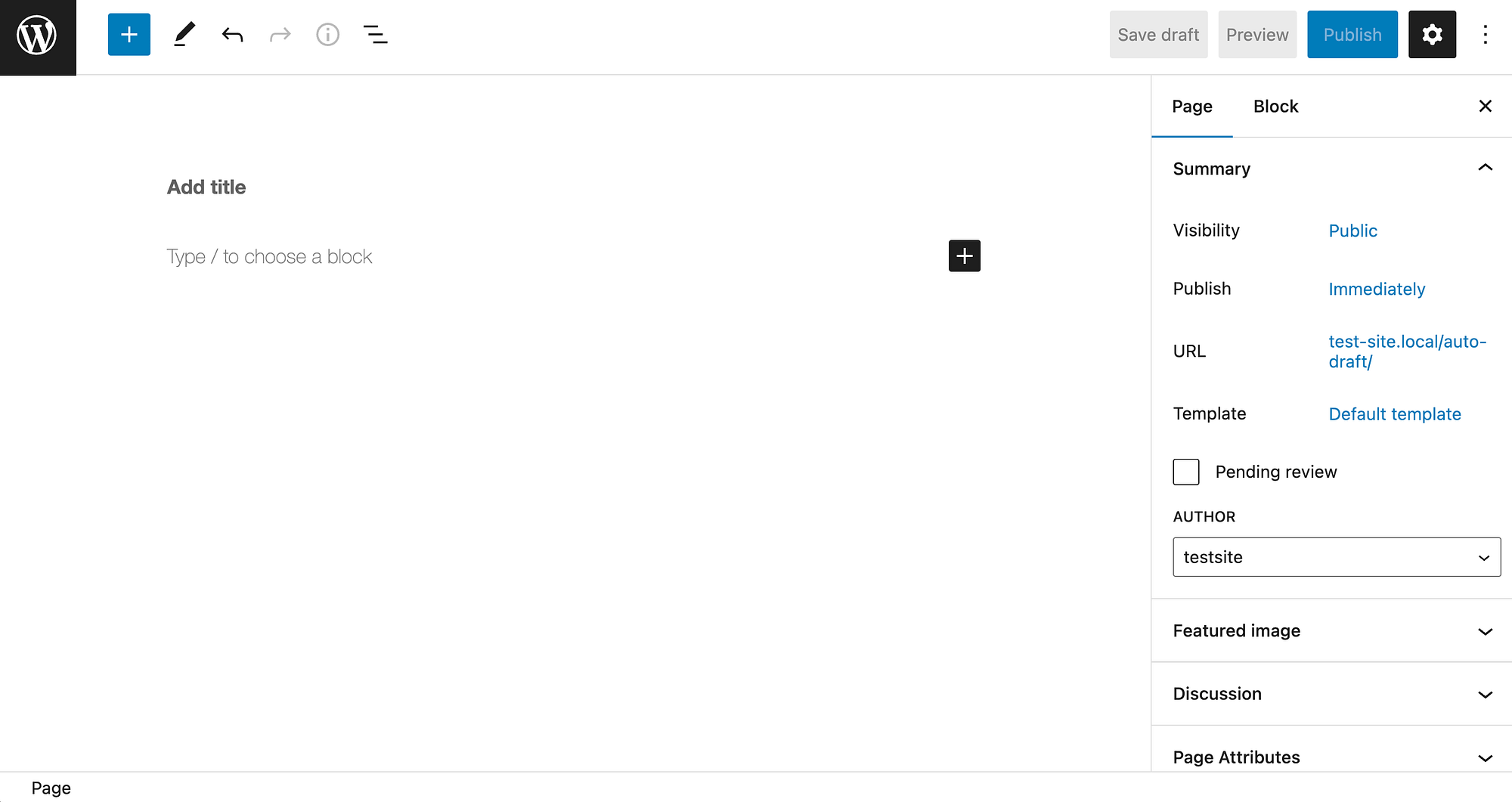
برای شروع، به داشبورد وردپرس خود بروید و صفحه یا پستی را که میخواهید فایل را در آن اضافه کنید باز کنید:

کلیک کنید روی نماد بعلاوه (+) در گوشه سمت چپ بالای صفحه نمایش برای باز کردن منوی بلوک ها:

در مرحله بعد، “فایل” را در قسمت جستجو تایپ کنید تا آن را پیدا کنید فایل مسدود کنید و روی آن کلیک کنید تا در صفحه یا پست خود درج شود:

سپس، فایل HTML خود را در بلوک آپلود کنید. پس از آن، می توانید هر گونه تغییر اضافی در صفحه یا پست خود ایجاد کنید و ضربه بزنید انتشار تا این تغییرات به صورت زنده انجام شود.
به طور متناوب، می توانید از HTML سفارشی مسدود کردن.
به منوی بلوکهای خود بازگردید و در قسمت جستجو «html» را تایپ کنید تا این عنصر را جستجو کنید:

اگر این گزینه را انتخاب کنید، باید HTML را مستقیماً از فایل خود کپی کنید، سپس آن را در کادری که می گوید: HTML بنویسید.
با این حال، ممکن است در هنگام استفاده از این روش با مشکلاتی مواجه شوید. بنابراین، ما قصد داریم روش دیگری را برای نحوه آپلود یک فایل HTML در وردپرس به شما نشان دهیم.
2. با یک سرویس گیرنده FTP
استفاده از Block Editor ساده ترین راه برای آپلود یک فایل HTML در وردپرس است. با این حال، اگر این روش برای شما کار نمی کند، می توانید فایل را به صورت دستی نیز آپلود کنید. با این حال، این روش احتمالاً تنها زمانی مفید است که بخواهید یک صفحه کامل را به وب سایت خود اضافه کنید.
شما باید از یک مدیر فایل مانند cPanel یا یک کلاینت پروتکل انتقال فایل (FTP) استفاده کنید. در این راهنما، ما از دومی استفاده خواهیم کرد.
اگر با این فرآیند آشنا نیستید، دسترسی به فایلهای سایت و اصلاح آنها ممکن است کمی مشکل باشد و یک اشتباه کوچک به سایت شما آسیب برساند. بنابراین، قبل از شروع، باید از سایت خود نسخه پشتیبان تهیه کنید.
اگر دستورالعملهای دقیقتری میخواهید، ما همچنین یک راهنمای کامل در مورد استفاده از FTP برای اتصال به وردپرس داریم.
برای شروع، 🏁 باید یک کلاینت FTP مانند FileZilla.
پس از اتمام دانلود، می توانید برنامه را باز کرده و به وب سایت خود متصل شوید:

این به برخی اطلاعات اولیه از جمله سرور و جزئیات کاربر نیاز دارد. شما باید فیلدهایی را برای آن پر کنید میزبان، نام کاربری، کلمه عبور، و بندر. سپس، بر روی کلیک کنید اتصال سریع.
همچنین توصیه می کنیم قبل از ادامه پروتکل را از FTP به SFTP تغییر دهید. برای این کار بر روی مدیر سایت نماد در گوشه سمت چپ منوی افقی:

این باز می شود عمومی تنظیماتی که می توانید این اصلاح را انجام دهید:

استفاده از گزینه SFTP باعث امنیت بیشتر فرآیند می شود.
اکنون، باید بتوانید دو پنل را روی صفحه ببینید: پنل سمت چپ حاوی فایلها و پوشههای موجود در دستگاه محلی شما است و سمت راست حاوی فایلهای سایت شما است.
در پانل سمت راست، باید دایرکتوری ریشه خود را پیدا کنید، که معمولاً پوشه ای با برچسب است. عمومی:

اکنون، فایل HTML را که می خواهید آپلود کنید در پنل سمت چپ خود (یعنی رایانه خود) پیدا کنید. سپس، فایل را به پوشه ریشه سایت خود اضافه کنید و کارتان تمام است!
نتیجه گیری 🧐
حتی اگر در طراحی وب مبتدی هستید، میتوانید به راحتی طرحبندیهای سفارشی را با Block Editor یا صفحهساز انتخابی خود تکرار کنید. با این حال، شرایطی وجود دارد که ممکن است لازم باشد بدانید که چگونه یک فایل HTML را در وردپرس آپلود کنید.
👉 برای جمع بندی، در اینجا نحوه آپلود یک فایل HTML در وردپرس آورده شده است:
- استفاده کنید فایل یا HTML سفارشی مسدود کردن در ویرایشگر بلاک #️⃣
- با استفاده از یک کلاینت FTP مانند فایل را به پوشه ریشه سایت خود اضافه کنید FileZilla. 📡
آیا در مورد نحوه آپلود فایل HTML در وردپرس سوالی دارید؟ در بخش نظرات زیر به ما اطلاع دهید!



