هنگام ایجاد یک وب سایت، انتخاب فونت جنبه مهمی از ظاهر و احساس کلی سایت شما است. فونت ها باید به راحتی خوانده شوند، اما از نظر زیبایی نیز دلپذیر باشند. اگر فونت اشتباهی را انتخاب کنید، می تواند تجربه کاربر را مختل کند و در واقع خواندن مطالب شما را سخت کند. به لطف گوگل، گزینه های فونت زیادی در دسترس شماست. فونت گوگل از زمان راهاندازی آن در سال 2010، فاصله زیادی با 19 فونت ارائه شده خود داشته است.
در حال حاضر بیش از 1450 انتخاب وجود دارد، بنابراین انتخاب فونت های مناسب می تواند دلهره آور باشد. در این پست، با ارائه لیستی از بهترین فونت های گوگل برای استفاده در وب سایت خود، زندگی شما را کمی آسان تر می کنیم.
فونت های گوگل چیست؟
فونت گوگل مجموعه ای از فونت های وب با کیفیت بالا برای استفاده در پروژه های وب می باشد. علاوه بر این، تمام فونت ها را می توان برای نصب در سیستم های محلی دانلود کرد. فونت ها از طریق شبکه تحویل محتوای Google (CDN) به وب سایت شما کشیده می شوند و پس از نصب به طور خودکار بارگیری می شوند.
چرا باید از فونت های گوگل استفاده کنید؟
همه فونت ها برای استفاده تجاری رایگان هستند، بنابراین می توان از آنها در پروژه های وب و چاپ استفاده کرد. علاوه بر این، تمام فونت ها به طور خودکار به روز می شوند، بنابراین نیازی به نگرانی در مورد به روز نگه داشتن موارد به صورت دستی نیست. پس از نصب فونت گوگل در سایت شما، دیگر کاری برای انجام دادن وجود ندارد. همانطور که قبلا ذکر شد، گزینه های زیادی با بیش از 1450 خانواده فونت وجود دارد. در نهایت، فونتهای گوگل پشتیبانی چند زبانه را ارائه میکنند، بنابراین اگر سایت شما بیش از یک زبان نصب کرده است، شما خوب هستید.
12 بهترین فونت گوگل موجود (و آنها رایگان هستند!)
با گزینه های بسیار زیادی که در دسترس است، دانستن اینکه کدام فونت گوگل را برای وب سایت خود انتخاب کنید می تواند کمی سخت باشد. خوشبختانه، ما به شما کمک می کنیم تا محبوب ترین و پرطرفدارترین خانواده فونت را برای استفاده در وب سایت خود تعیین کنید. بیا شروع کنیم.
1. Roboto
Roboto یک فونت دو منظوره در نظر گرفته می شود و محبوب ترین فونت گوگل است. به شکل هندسی، منحنی های خوبی نیز دارد و به طور کلی خواندن آن بسیار آسان است. از سال 2014 به عنوان تایپ برای سیستم عامل اندروید گوگل استفاده می شود.
2. Open Sans
Open Sans دارای ظاهری کاربرپسند و بسیار خوانا است. هم برای متون تیتر و هم برای متن معمولی عالی است. به دلیل خوانایی آسان، از آن به عنوان فونت پیش فرض در تم Divi استفاده می شود.
3. مونتسرات
با بیش از 30 سبک، Monsterrat را یک فونت گوگل همه کاره است. از این فونت در آثار هنری دیده شده در محله تاریخی مونتسرات بوینس آیرس در نیمه اول قرن بیستم الهام گرفته شده است.
4. لاتو
گوگل Lato را به عنوان یک فونت “جدی اما دوستانه” توصیف می کند. Lato یک فونت چند منظوره است که به طور کلی به راحتی قابل خواندن است و احساس بازیگوشی تابستانی را القا می کند.
اوه، و به هر حال، ما از آن در وبلاگ خود استفاده می کنیم.
5. Poppins
Poppins یک فونت گوگل گرد و بسیار محبوب است که هم برای عنوان و هم برای متن متن مناسب است. Poppins که در سال 2014 به عنوان یک فونت منبع باز توسعه یافت، بر اساس سیستم های نوشتاری Devanagari و لاتین است.
6. Source Sans Pro
Source Sans Pro که به عنوان اولین فونت منبع باز Adobe منتشر شد، برای تمام طراحی های رابط کاربری مناسب است. این کاملا همه کاره است و به خوبی با فونت های دیگر لیست ما مانند Montserrat، Open Sans و Work Sans جفت می شود.
7. فونت گوگل Raleway
نازک و ظریف، Raleway یک فونت نمایشگر است که برای سرفصلها و عنوانهای فرعی مناسب است. در ابتدا در سال 2012 به عنوان یک فونت منفرد توسعه یافت و به 9 واریانس گسترش یافت.
8. Noto Sans
Noto Sans با 18 تنوع فونت کاملاً قوی است. علاوه بر این، بیش از 3700 گلیف با این فونت باورنکردنی موجود است. Noto Sans با بیش از 18 واریانس از جمله وزن، عرض و مورب متعدد، تقریباً برای هر طراحی سایت مناسب است.
9. اینتر
اینتر که به طور خاص برای صفحه نمایش کامپیوتر طراحی شده است، جدیدترین فونت گوگل در لیست ما است. اینتر که در ابتدا با نام Interface منتشر شد، در سال 2017 وارد صحنه شد. اغلب از آن به عنوان تلاقی بین Helvetica و San Francisco Pro یاد می شود.
10. Roboto Slab
بر اساس Slab Roboto به طور گسترده ای محبوب، تغییرات در چهار وزن موجود است – نازک، سبک، معمولی و پررنگ.
11. Merriweather
Merriweather به عنوان یکی از تنها حروف سرف در لیست ما، جذاب و در عین حال رسمی است. دارای حروف بلندی است که متراکم هستند، اما در همه اندازه های صفحه نمایش به راحتی قابل خواندن هستند. همچنین وجود دارد Merriweather Sans فونت در دسترس است که به خوبی با سریف عموی خود جفت می شود.
12. Playfair Display
Playfair Display سبک دنیای قدیم را به نمایش می گذارد، در عین حال استعدادی مدرن را به نمایش می گذارد. به دلیل ظاهری که دارد، برای سرفصل ها مناسب است. هنگام استفاده از Playfair Display، آن را با یک فونت sans serif به راحتی قابل خواندن مانند Roboto، Open Sans، Work Sans یا Lato جفت کنید.
بهترین روش ها برای استفاده از فونت گوگل در وردپرس
استفاده از فونت گوگل سریع و آسان است، اما برخی موارد را باید در نظر گرفت تا سایت شما روان و سریع کار کند. برای استفاده حداکثری از این فونت ها، بهینه سازی سایت بسیار مهم است.
فقط از فونت های مورد نیاز خود استفاده کنید
زمانی که سرعت سایت را در نظر می گیرید، به طور کلی باید فقط از دو یا سه خانواده فونت در سایت خود استفاده کنید. خانواده فونت ها از تمام تکرارهای یک فونت تشکیل شده است. به عنوان مثال، اگر خانواده مونتسرات را در سایت خود نصب کنید، در حال نصب 8 فونت هستید. خانوادههای فونت شامل تمام نمونههای یک نوع فونت هستند که ممکن است شامل وزنهای مختلف (عادی، متوسط، نیمه پررنگ، پررنگ) و تبدیلهایی از جمله ایتالیک باشد.
از یک پلاگین تایپوگرافی استفاده کنید
بهتر است از یک افزونه تایپوگرافی برای مدیریت فونت های نصب شده در وب سایت خود استفاده کنید. برخی از تم ها مانند Divi دارای مدیریت تایپوگرافی در چارچوب خود هستند. افزونههای تایپوگرافی میتوانند به شما کمک کنند نه تنها فونتها، بلکه حروف، نمادها، دراپکاپها و موارد دیگر را مدیریت کنید.
جفت فونت های خوب را انتخاب کنید
هنگام انتخاب فونت گوگل ، سعی کنید فونت هایی را انتخاب کنید که به خوبی با هم کار کنند. علاوه بر این، باید سرفصلهای سریف را با متن متنی sans-serif جفت کنید. این به این دلیل است که استفاده از دو فونت سریف در کنار هم خواندن متن شما را سخت می کند. روش دیگر، استفاده از دو فونت san serif با هم یا حتی وزن های مختلف در یک خانواده قابل قبول است. اگر مطمئن نیستید که از چه فونتهایی استفاده کنید، میتوانید از یک افزونه مرورگر مفید استفاده کنید.
از فونت های خود میزبان گوگل استفاده کنید
اگر ترجیح می دهید از افزونه تایپوگرافی در سایت وردپرس خود استفاده نکنید، می توانید فونت ها را در سرور خود میزبانی کنید. این فرآیند در چند مرحله نسبتاً ساده است.
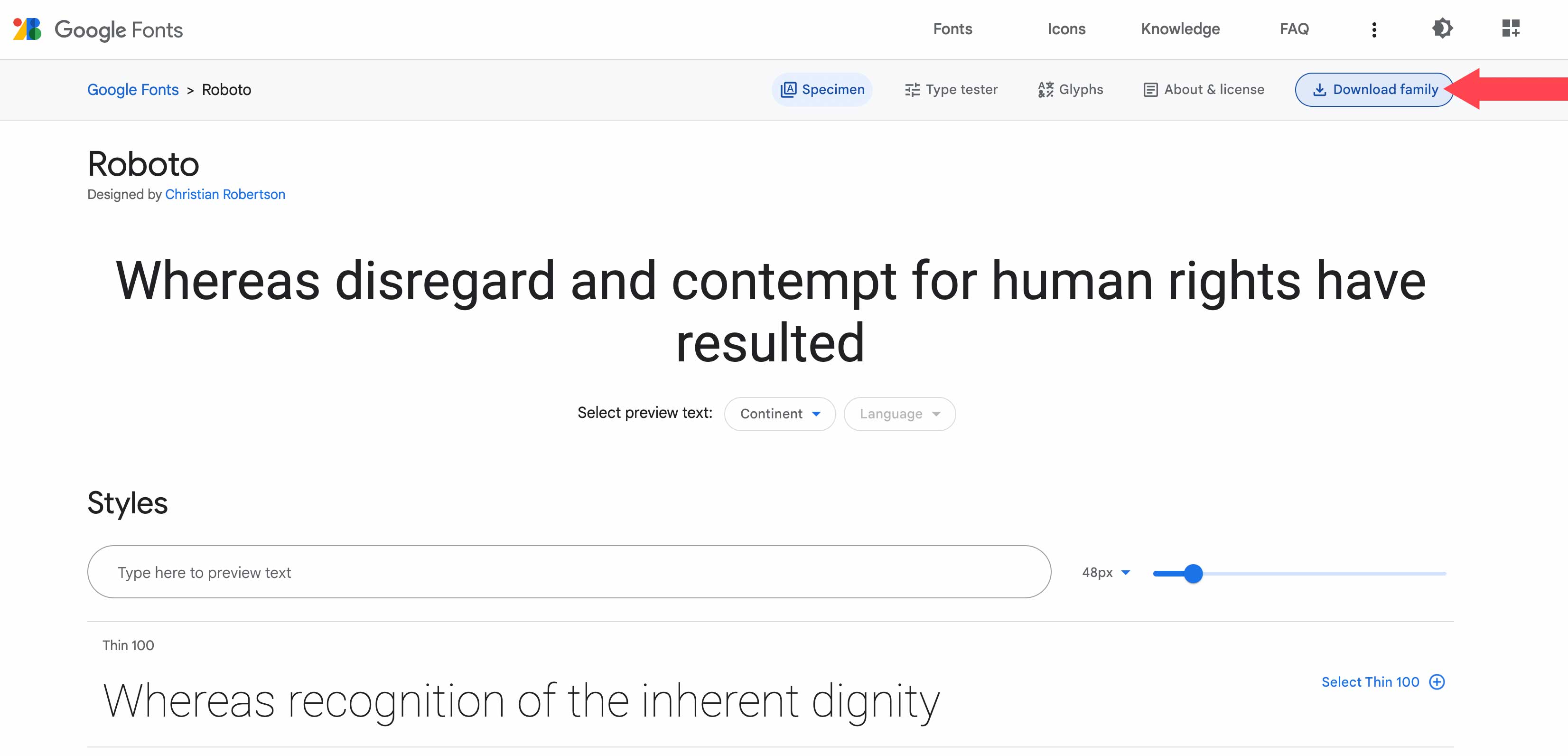
اولین قدم دانلود فونت گوگل است. فونتی را که میخواهید دانلود کنید انتخاب کنید، سپس روی آن کلیک کنید خانواده را دانلود کنید دکمه در گوشه سمت راست بالای صفحه نمایش شما. به خاطر داشته باشید که وقتی فونت را از Google دانلود می کنید، به طور خودکار با شرایط خدمات آنها موافقت می کنید.
پس از دانلود فونت ها، باید آنها را به پروژه خود منتقل کنید. برای این مثال، ما از Mamp برای آپلود آنها در موضوع بیست بیست استفاده می کنیم.
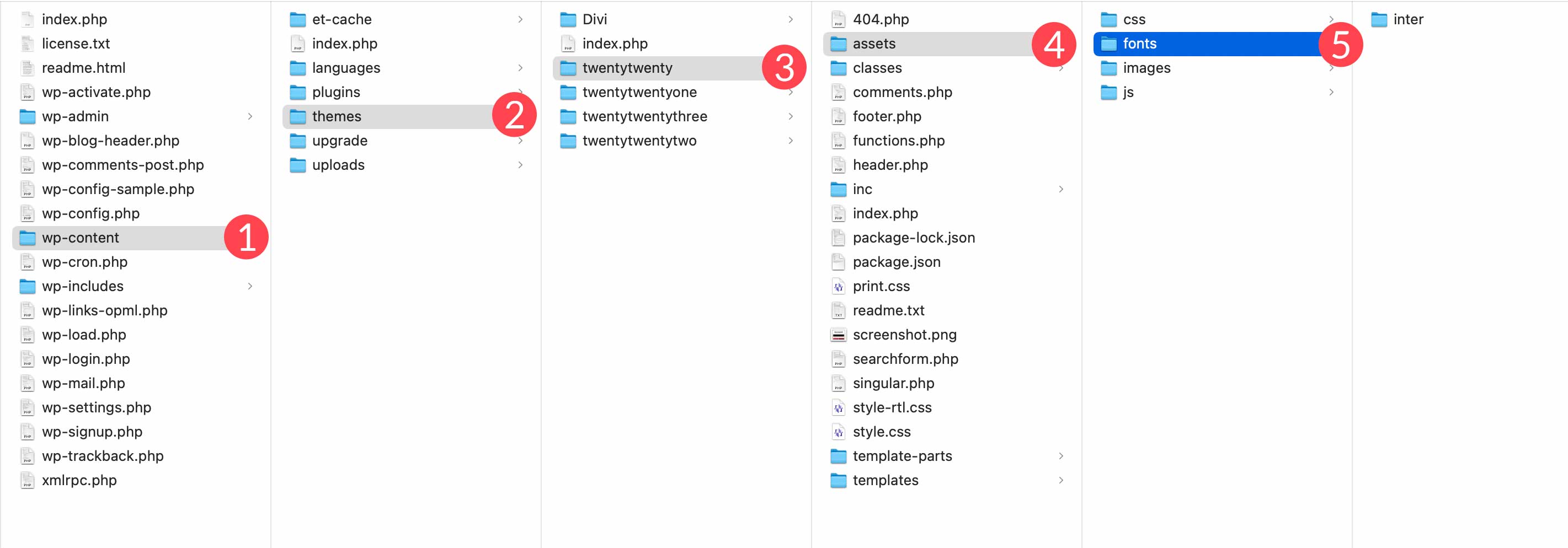
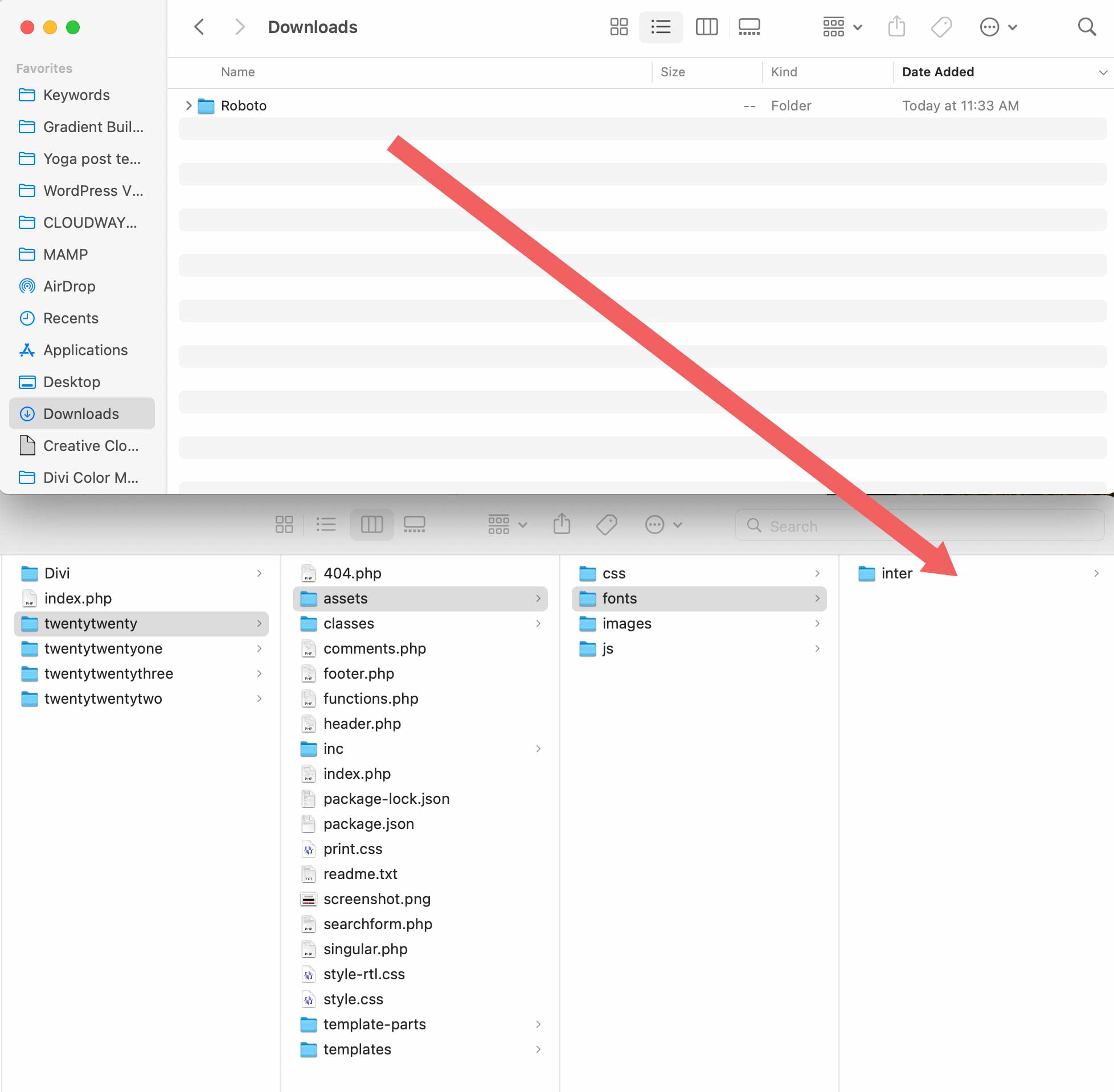
هنگام قرار دادن فایل های فونت گوگل در پروژه خود، حتما به محل فایل توجه داشته باشید. در چند مرحله بعد باید آن را از طریق CSS اضافه کنید. برای دسترسی به فونت های موضوع خود، به آن بروید /wp-content/themes/twentywenty/assets/fonts/. اگر از تم دیگری استفاده می کنید، آن را جایگزین کنید بیست و بیست با نام تم شما فایل های فونت دانلود شده خود (از جمله پوشه) را به پوشه فونت در سایت های وردپرس خود بکشید.
سپس فونت دانلود شده را پیدا کنید و آن را به پوشه assets/font تم خود بکشید.
افزودن CSS
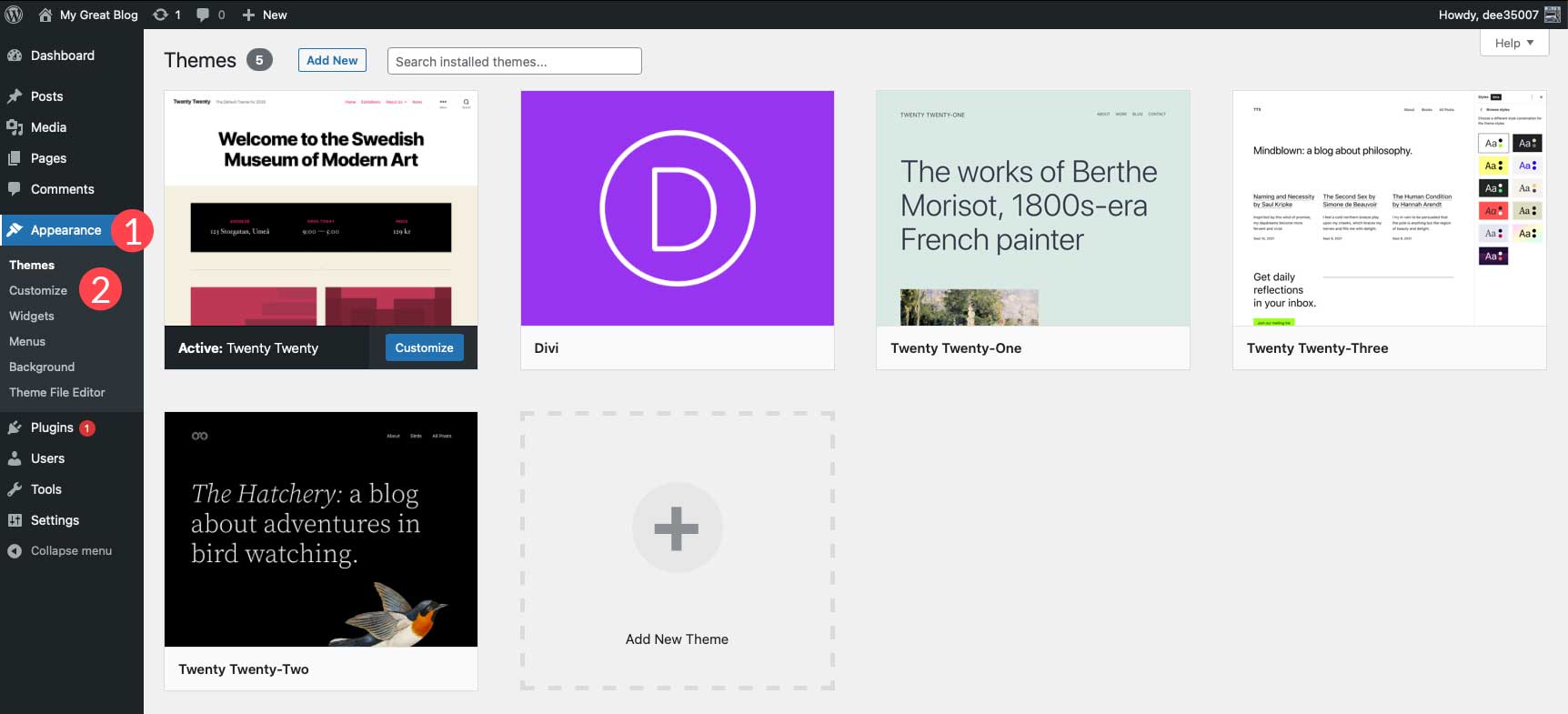
در مرحله بعد، باید کمی CSS به سفارشیکننده تم اضافه کنیم تا فونت ما شناخته شود. هدایت به ظاهر > سفارشی کردن.
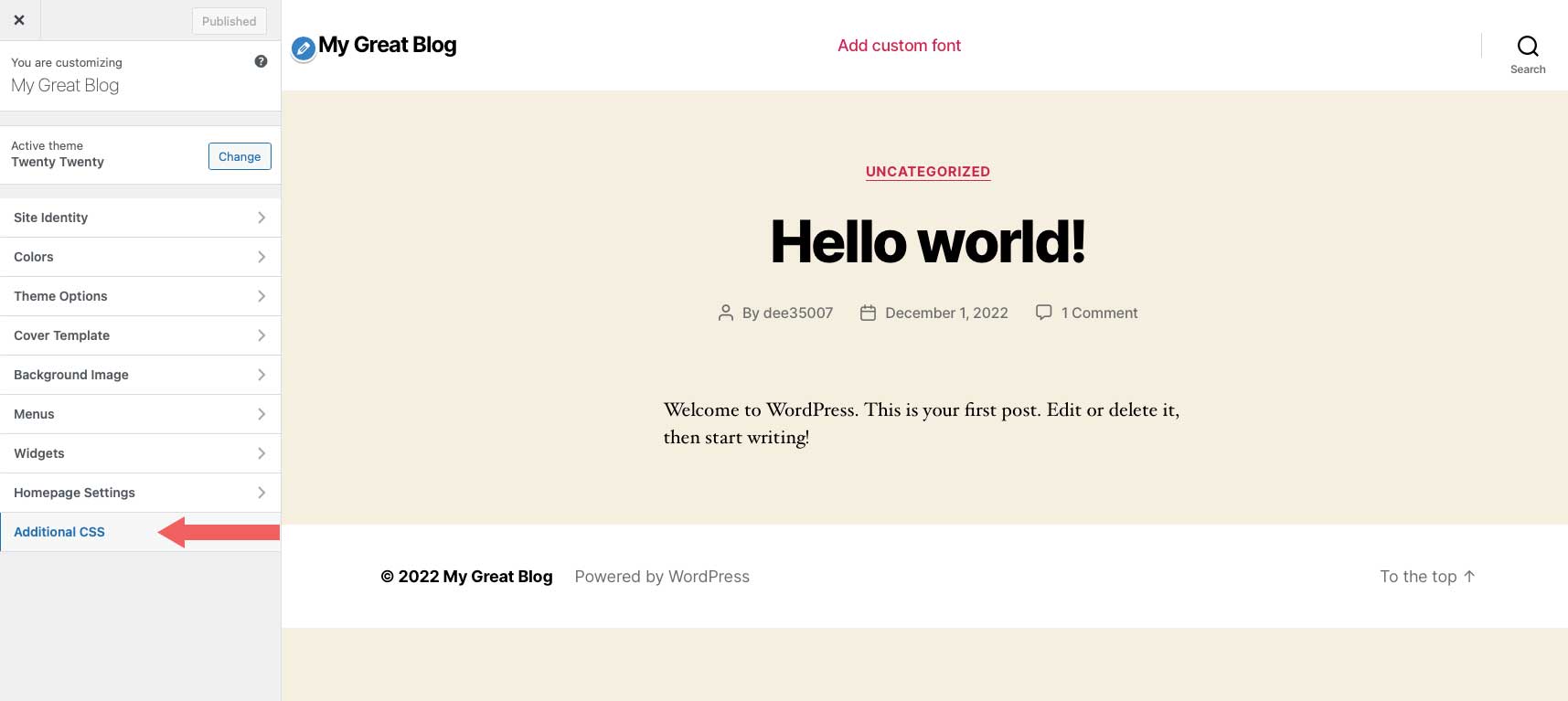
کلیک CSS اضافی در سفارشی ساز برای باز کردن ناحیه ورودی CSS.
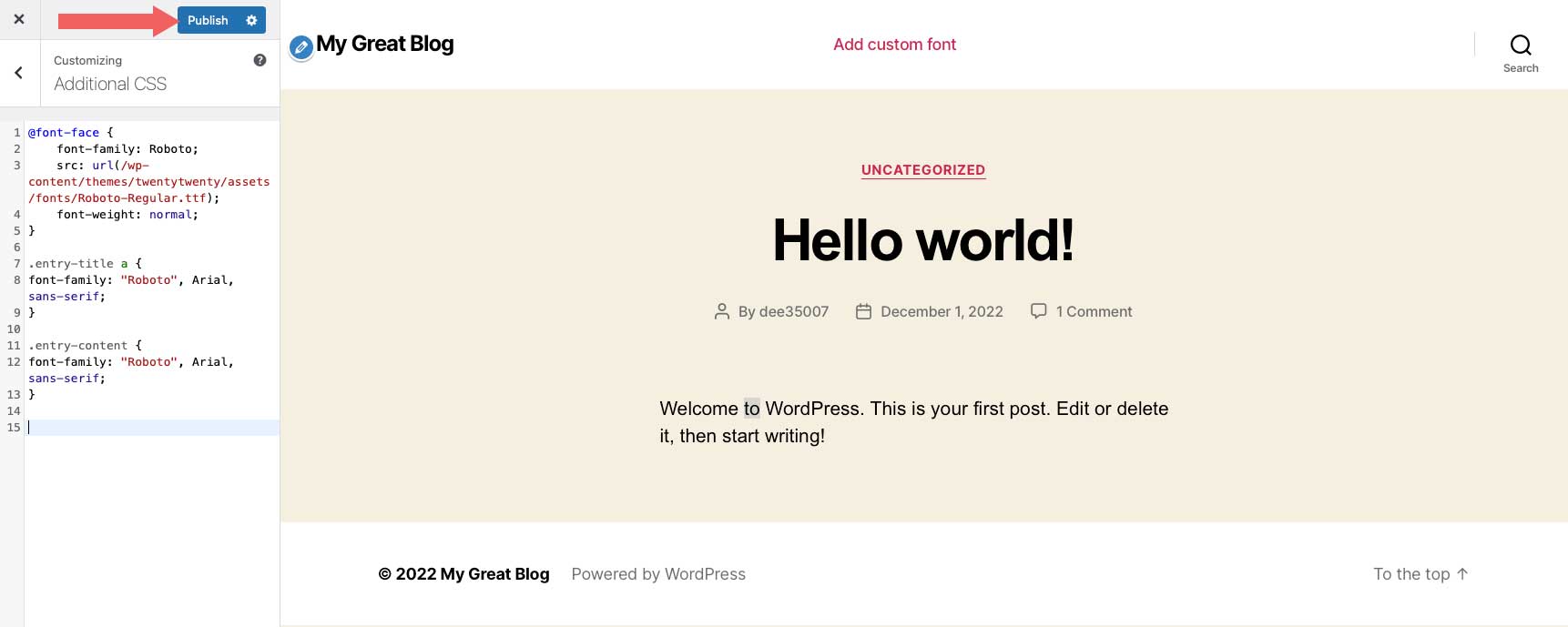
سپس کد زیر را به قسمت CSS اضافی اضافه کنید:
@font-face
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
برای استفاده از فونت جدید خود، به سادگی با استفاده از CSS به فونت گوگل مراجعه کنید. می توانید از ابزار مرورگر بازرس برای اعمال فونت در هر کلاس CSS که دوست دارید استفاده کنید. در این مثال می خواهیم عنوان سایت و همچنین محتوای صفحه از فونت جدید ما استفاده کنند. برای این مثال، CSS زیر را وارد کنید:
.entry-title a font-family: "Roboto", Arial, sans-serif; .entry-content font-family: "Roboto", Arial, sans-serif;
کلیک انتشار برای ذخیره تغییرات شما
برای اطلاعات بیشتر، نحوه استفاده از فونت های دانلود شده در وردپرس را بدون افزونه بررسی کنید.
محدود کردن وزن قلم
به طور مشابه برای اینکه خانواده فونت های خود را به حداقل برسانید، باید تعداد وزن فونت هایی را که در وب سایت خود استفاده می کنید محدود کنید. اگر فقط قصد دارید از معمولی، متوسط و پررنگ استفاده کنید، دلیل خوبی برای گنجاندن 18 نوع فونت وجود ندارد. فراخوانی از Google برای ارائه وزن فونت اضافی که استفاده نمی شود، تنها زمان بارگیری فونت ها از سرورهای Google را افزایش می دهد.
استفاده از فونت های گوگل در Divi
Divi فونت گوگل را به صورت پیش فرض در دسترس قرار می دهد. فونت ها در هر ماژولی که متن دارد موجود است. میتوانید از میان صدها فونت وب از کتابخانه فونت Google انتخاب کنید.
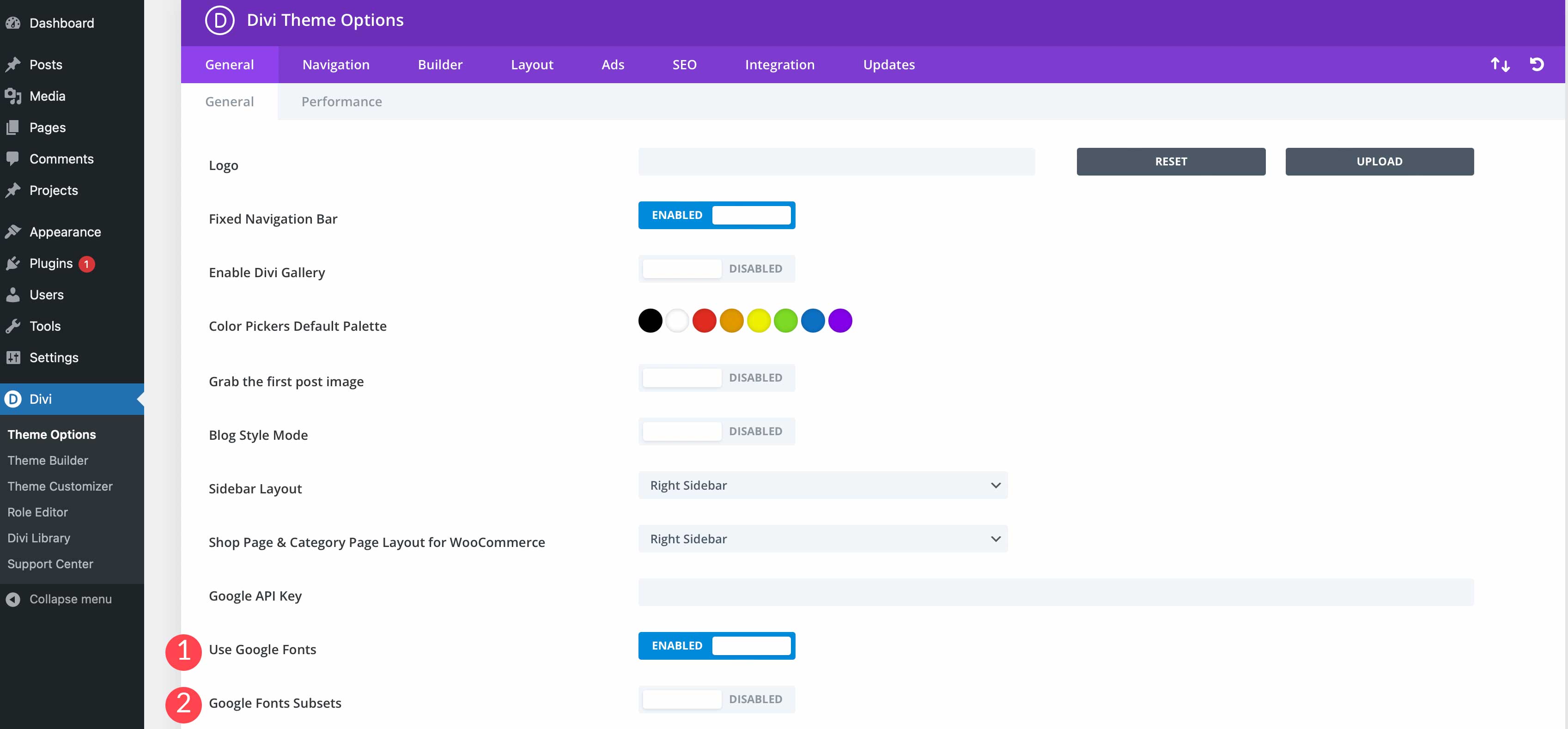
در گزینههای تم Divi، میتوانید فونتهای Google را به همراه زیر مجموعههای فونت فعال کنید.
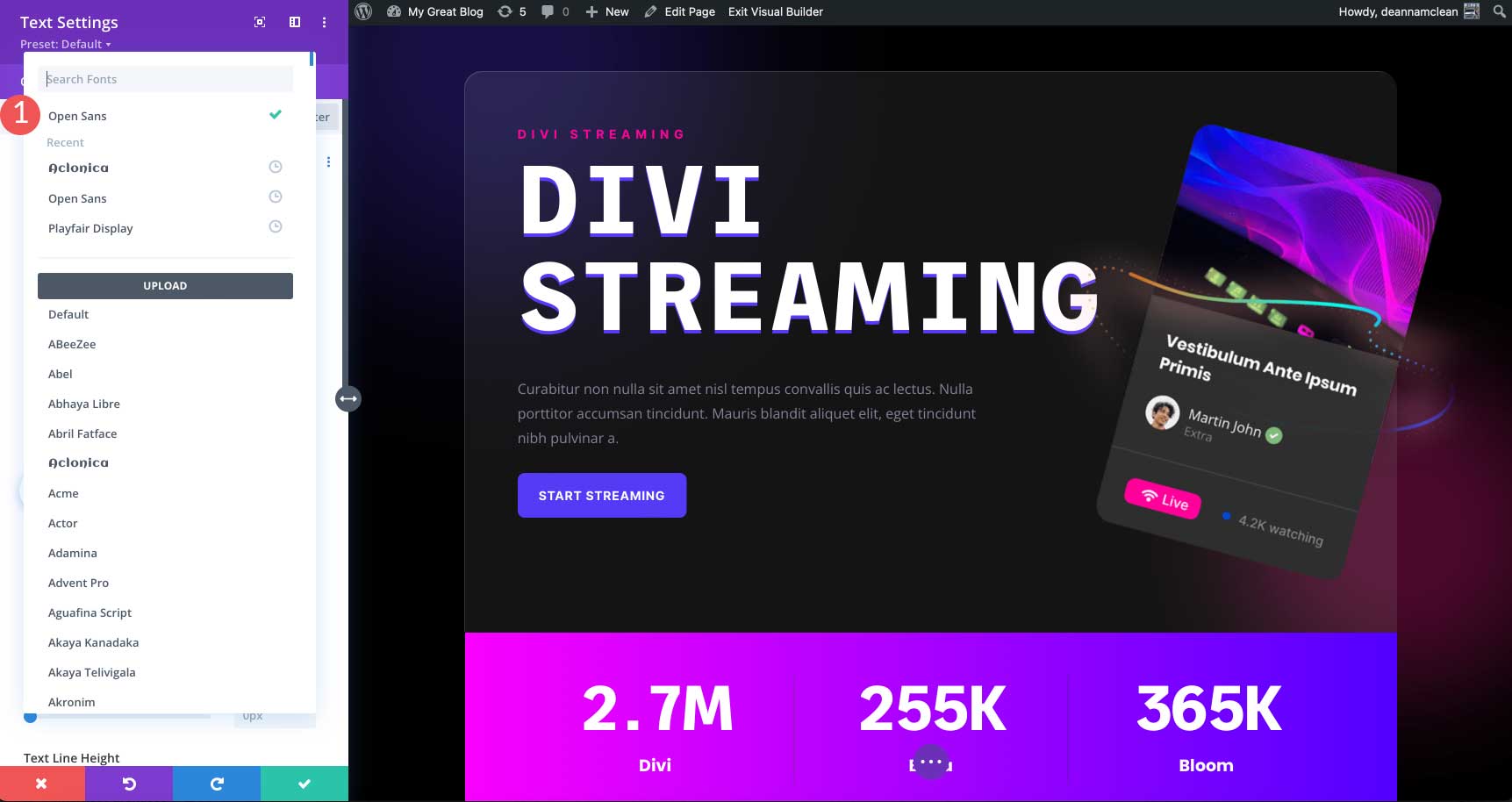
به لطف ویژگی جستجوی فونت Divi، جستجو و یافتن هر فونت گوگل که می خواهید آسان است. یکی دیگر از ویژگی های عالی Divi امکان مشاهده فونت های اخیرا استفاده شده در بالا برای دسترسی آسان است.
شما همچنین می توانید وارد کنید کلید Google API به طوری که Divi با آخرین نسخه های فونت ها و همچنین هر نسخه جدیدی که در مخزن فونت گوگل اضافه شده است به روز بماند.
جمع بندی نهایی
انتخاب فونت مناسب برای وب سایت شما به دلیل وجود صدها گزینه در دسترس شما می تواند یک فرآیند طاقت فرسا باشد. فقط به یاد داشته باشید که فونتی را انتخاب کنید که به راحتی خوانده شود و با حالت طراحی شما خوب به نظر برسد. فونت هایی را که مکمل یکدیگر هستند جفت کنید و سعی کنید از فونت های زیاد استفاده نکنید.